
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
社内のグループウェアを作成する際、SharePointはよく使われるツールの1つだと思います。
弊社でも、SharePointを用いたグループウェアの構築を数多く対応しております。
また、最近はX-SP | SharePoint デザイン・機能拡張サービスを立ち上げました。
本サービスでは、標準機能では対応できない幅広いデザイン指定(例:サイトのテーマカラーを越えた色指定)や 機能の拡張(例:タブ機能やポップアップ機能など)などが容易に対応可能となっています。
SharePointのデザイン性や機能性を拡張したいと思っている方は、ぜひ弊社までお問い合わせください!
少し前置きが長くなってしまいました(笑)
今回はSharePointのJSONに関する小ネタを1つ紹介させていただきます。
SharePointを構築する際によく伺う内容の1つとして、SharePointリストやドキュメントライブラリにおいて、
新着(=レコードが作成された日)からX日間書式設定を変更したいという要望がございます。
実は「新着当日だけ書式設定を変更する」ことについては、SharePointの標準機能から設定可能ですが、
「新着からX日間書式設定を変更する」ことについては、設定することができません。
そこで、今回はJSONを使った書式設定を活用することで、上記設定を行います。
JSONの書式設定については、以下URLをご参照ください。
やりたいこと
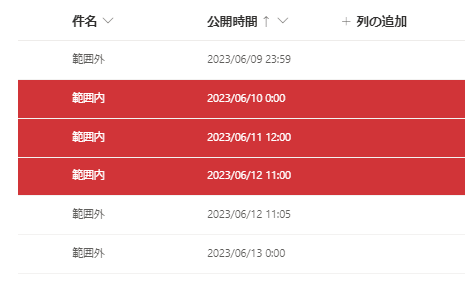
はじめに、本ブログのゴールについて紹介します。
今回はSharePointリストを用いています。
リストの列名とデータ型については以下のとおりです。
| 内部列名 | 外部列名 | データ型 |
|---|---|---|
| Subject | 件名 | 1行テキスト |
| PublishDatetime | 公開時間 | 日付と時間(時間を含めるが「はい」) |
リストの内部列名や外部列名については、以下ブログもご参照ください。
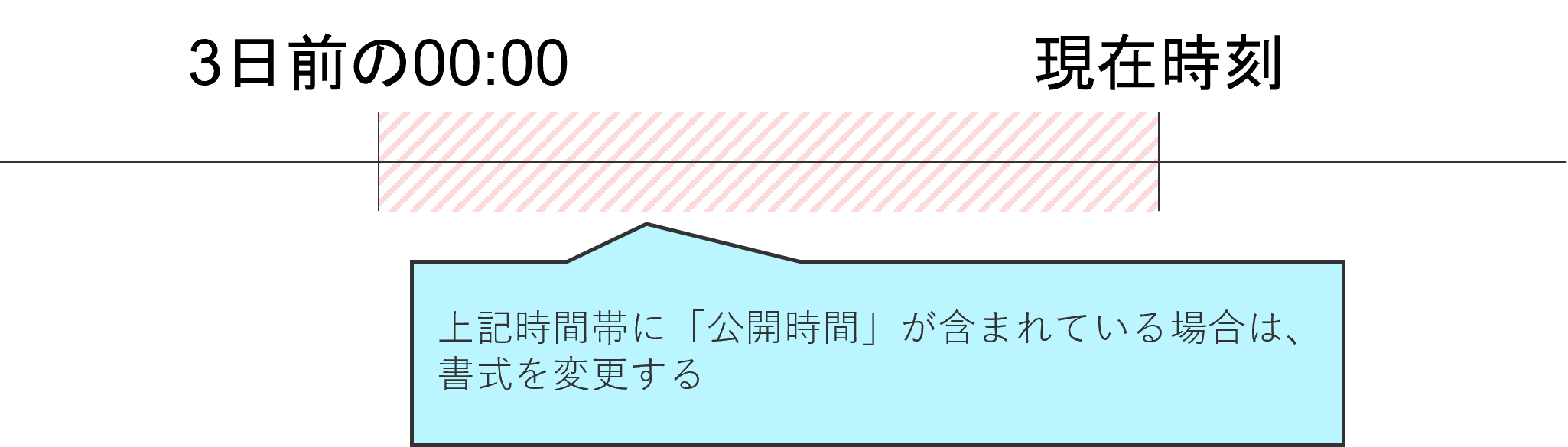
今回は公開時間から3日間書式設定を変更するという内容がゴールになります。


※上記スクリーンショットを取得した時刻:2023/06/12 11:02(JST)
また「公開時間」と「登録日時」・「更新日時」は同じデータ型ですので、
「登録日時(または更新日時)からX日間書式設定を変更する」場合は、適宜読み替えてください。
※「登録日時」や「更新日時」はSharePointリスト作成時、システム側で自動的に作成される列です。
※登録日時と更新日時の内部列名は、それぞれ以下です。
- 登録日時:Created
- 更新日時:Modified
補足:当日のみ書式設定を変えたい場合は?
補足事項として、標準で対応可能な「当日のみ書式設定を変更する」方法について紹介します
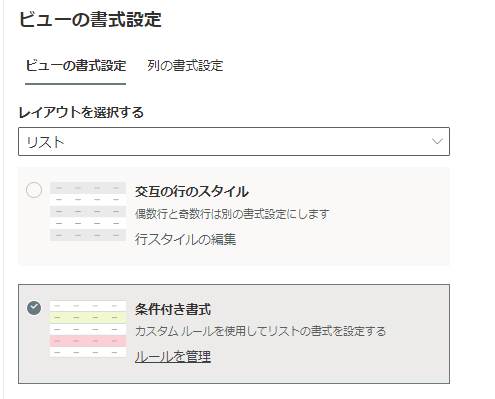
こちらは、ビューの書式設定の条件付き書式から対応可能です。
手順としては、以下のとおりです。
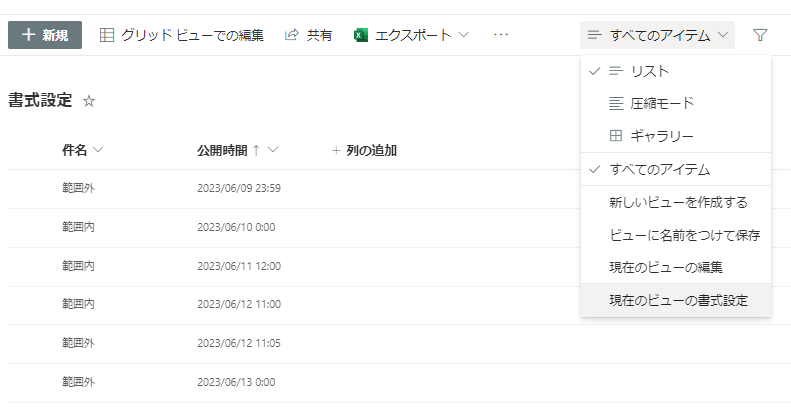
- SharePointリスト画面 → ビューの選択項目をクリック → 現在のビューの書式設定をクリックします。
- 条件付き書式のルールを管理をクリック
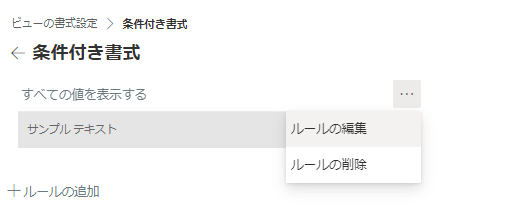
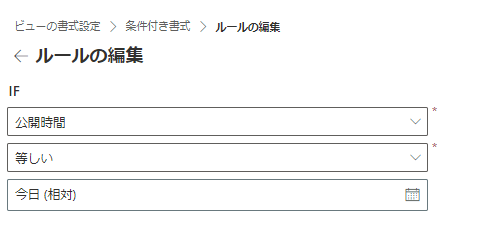
ルールを管理 - すべての値を表示するの横にある3点リーダー→ルールの編集をクリック
ルールの編集 - IFの項目に以下を設定
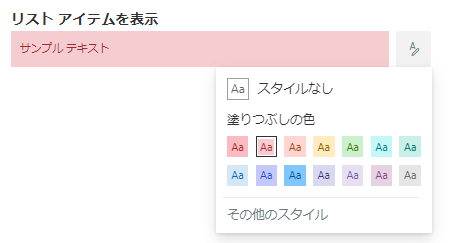
ルールの編集(IF) - リストアイテムを表示項目に任意の値を設定
リストアイテムを表示

標準機能の「ルールの編集」では、相対日付としては「今日(相対)」しか設定することができません。
(想定日付として「X日前」を設定することができない。)
当日のみ書式設定を変えたい場合は上記設定で問題ありませんが、
上記範囲を越えて変更したい場合は、JSONを用いて直接書式設定を変更することで対応します。
実装方法
それでは実装方法について紹介します。
、、、と言いつつ、いきなりゴールとなるJSONを以下に示します(笑)
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"additionalRowClass": "=if(Date(toLocaleDateString(addDays(@now,-3))) < Date(toLocaleDateString([$PublishDatetime])) && ([$PublishDatetime] <= @now),'ms-bgColor-sharedRed10 sp-css-color-WhiteText', '')"
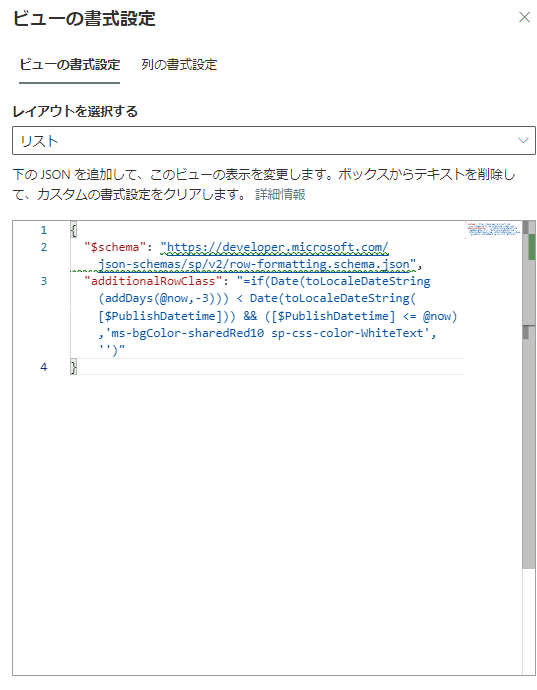
}上記の書式設定を、SharePointの「ビューの書式設定」にコピー&ペーストしてください。
手順としては、以下のとおりです。
- SharePointリスト画面 → ビューの選択項目をクリック → 現在のビューの書式設定 をクリックします。
- 詳細モードをクリック
- JSONを記載する項目に、上記内容をコピー&ペースト

設定としては、上記で完了です。
以下では今回指定したJSONの書式設定について、詳細を説明していきます。
書式設定の詳細
上記のJSONについて、改行やコメントを入れて見やすくしてみました。
if(
// 本日-3日前 < 公開日 && 公開時刻 <= 現在時刻の場合
Date(toLocaleDateString(addDays(@now,-3))) < Date(toLocaleDateString([$PublishDatetime]))
&& ([$PublishDatetime] <= @now),
// 範囲内の場合は、背景色と文字色を変更
'ms-bgColor-sharedRed10 sp-css-color-WhiteText',
// 範囲外の場合は、何もしない
''
)ロジックはとても単純であり、「PublishDatetime(=公開時間の内部列名)」が現在から3日以内の場合は、背景色と文字色を変更します。
ちなみに、書式設定で指定した項目とその内容は以下のとおりです
- ms-bgColor-sharedRed10:背景を赤色にする
- sp-css-color-WhiteText:文字色を白色にする
※書式については、以下URLから任意の値を選択することができます。
条件部分の詳細
条件部分について、詳細に見ていきましょう。
// 本日-3日前 < 公開日 && 公開時刻 <= 現在時刻の場合
Date(toLocaleDateString(addDays(@now,-3))) < Date(toLocaleDateString([$PublishDatetime]))
&& ([$PublishDatetime] <= @now)はじめに以下部分について、説明します。
Date(toLocaleDateString(addDays(@now,-3)))ロジックとしては、以下です。
- addDays(@now,-3):現在時刻から3日前を取得する
- toLocaleDateString():上記手順で得た値に対して、日付部分だけ文字列型として取得する
- Date():上記手順で得た値に対して、日付型として取得する
現在時刻(@now)は、日付と時刻の情報を含んでいます。(例:2023/06/12 14:12)
上記部分から日付のみ取得するため、toLocaleDateString()関数を用いています。
(例:2023/06/12 14:12 → 2023/06/12)
ただし、toLocaleDateString()関数を用いると、出力結果としては文字列となってしまいます。
これではif文の中で、値を比較することができません。
よって、Date()関数を用いることにより比較できるようにしています。
(例:2023/06/12 → 2023/06/12 00:00)
Date(toLocaleDateString([$PublishDatetime]))上記部分については、前述した内容と同じですので、詳細は割愛します。
ポイントとしては、SharePointの内部列名を用いることです。
JSONで書式設定を行う場合には、必ず内部列名を記載するようにしてください。
おわりに
いかがでしょうか?
今回は小ネタとして、SharePointのJSONを用いて「公開時間から3日間書式設定を変更する」という内容について紹介しました。
JSONを使いこなすことができるとSharePointの表現の幅が拡がるので、ぜひ覚えていただきたい内容です。
(実は、X-SP | SharePoint デザイン・機能拡張サービスもJSONを活用することで実装していたりします(笑))

最後まで読んでいただき、ありがとうございました!
弊社ではお客様の業務を効率化するご支援を数多く承っております。
普段の業務の中で、「〇〇をもっと効率化できないか」というような疑問がある場合には、お気軽にアーティサン株式会社までお問い合わせください。
Microsoft Cloud Advisory Subscription
製品・サービスに関するお問い合わせ(Microsoftクラウド全般)
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100


















こんにちは。アーティサン株式会社の小刀稱(ことね)です。