
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
SharePointを用いて社内ポータルサイト(グループウェア)を運用されている企業は多いかと思います。
弊社も、従来からSharePointの構築を支援しております。
また、最近では、X-SP Design | SharePoint デザイン拡張サービスを立ち上げております。
ところで、SharePointの設定画面上、最近サイトのブランド化という項目が追加されたことをご存知でしょうか?

今回は新機能紹介ということで、サイトのブランド化がどういう機能なのか調査した結果を紹介します。
「サイトのブランド化」でできること
サイトのブランド化機能を使うことで、以下2つのことができるようになりました。
フォントの作成・適用
SharePoint上のフォントを変更する事ができるようになりました。
また、カスタムのフォントパッケージを作成し、SharePointに適用することもできます。テーマの作成・適用
SharePointの設定画面上からカスタムテーマ(色)を作成できるようになりました。
実は従来からSharePointのカスタムテーマは作成することは可能でした。ただ、設定画面上から対応ができず、ローカルでカスタムテーマ用の設定ファイルを作成し、PowerShellでアップロードする必要がありました。。。
普段からPowerShellを使っている方も少ないと思いますし、SharePoint Online 管理シェルのインストールが必要だったりと、なかなかハードルが高かったのではないかと思います。
Fluent UI Theme Designer
SharePoint サイトのテーマ: PowerShell コマンドレット本機能を用いることで、画面上から設定できるようになったため、従来と比べて格段にハードルが下がったと思います。
以降では、それぞれの設定手順について紹介します。
設定手順(フォント編)
はじめに、フォントの作成・適用についてです。
手順としては、以下となります。
ブランドセンターの作成(最初の1回だけ)
フォントを追加
フォントパッケージの作成
フォントパッケージの適用
ブランドセンターの作成(最初の1回だけ)
はじめに、ブランドセンターを作成します。
ブランドセンターとは?
ブランドセンターとは、組織内の色・フォント・画像・およびその他の資産を集中管理する場所みたいです。
詳細については、以下のURLを参照してください。
SharePoint ブランド センター
ブランドセンターは組織内で1つしか許可されておらず、グローバル管理者にて設定する必要があります。
組織内でまだブランドセンターを作成していない場合は、以降の手順を実行してください。
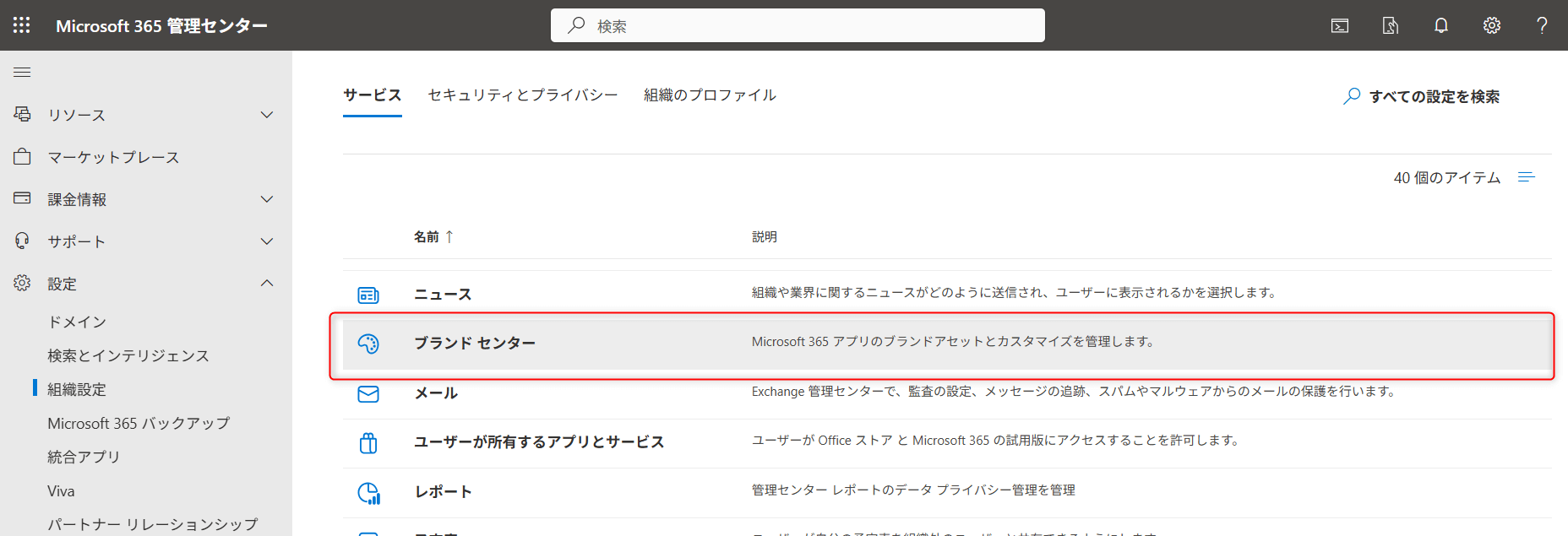
M365 管理センター→設定→組織設定→ブランドセンターをクリック
ブランドセンターの設定を行います。
詳細な手順については、以下URLを参考にしてください。
ブランド センターの設定
フォントを追加
ブランドセンターが作成されたら、フォントを追加します。
※本手順もグローバル管理者にて行う必要があります。
設定方法は以下です。
ブランドセンターへアクセス
(https://<テナント名>.sharepoint.com/sites/<ブランドセンター名(デフォルト:BrandGuide)>/_layouts/15/brandcenter.aspx)
ブランドフォント → アップロード からフォントをアップロード
現在サポートされているフォントファイルの種類は以下4つでした。
拡張子 |
|---|
.tff |
.otf |
.woff |
.woff2 |
フォントパッケージの作成
続いて、フォントパッケージを作成します。
注意
フォントパッケージは、ブランドセンターで作成する方法と、各SharePointサイトで作成する方法の2種類があります。
ブランドセンターで作成すると、組織内に存在するすべてのSharePointサイトから、作成したフォントパッケージを選択できるようになります。
一方、各SharePointサイトで作成した場合は、そのサイト内でのみフォントパッケージを選択可能です。
ブランドセンターからフォントパッケージを作成する方法は以下のとおりです。
※本手順もグローバル管理者にて行う必要があります。
ブランドセンターへアクセス
(https://<テナント名>.sharepoint.com/sites/<ブランドセンター名(デフォルト:BrandGuide)>/_layouts/15/brandcenter.aspx)
ブランドの適用→SharePointをクリック
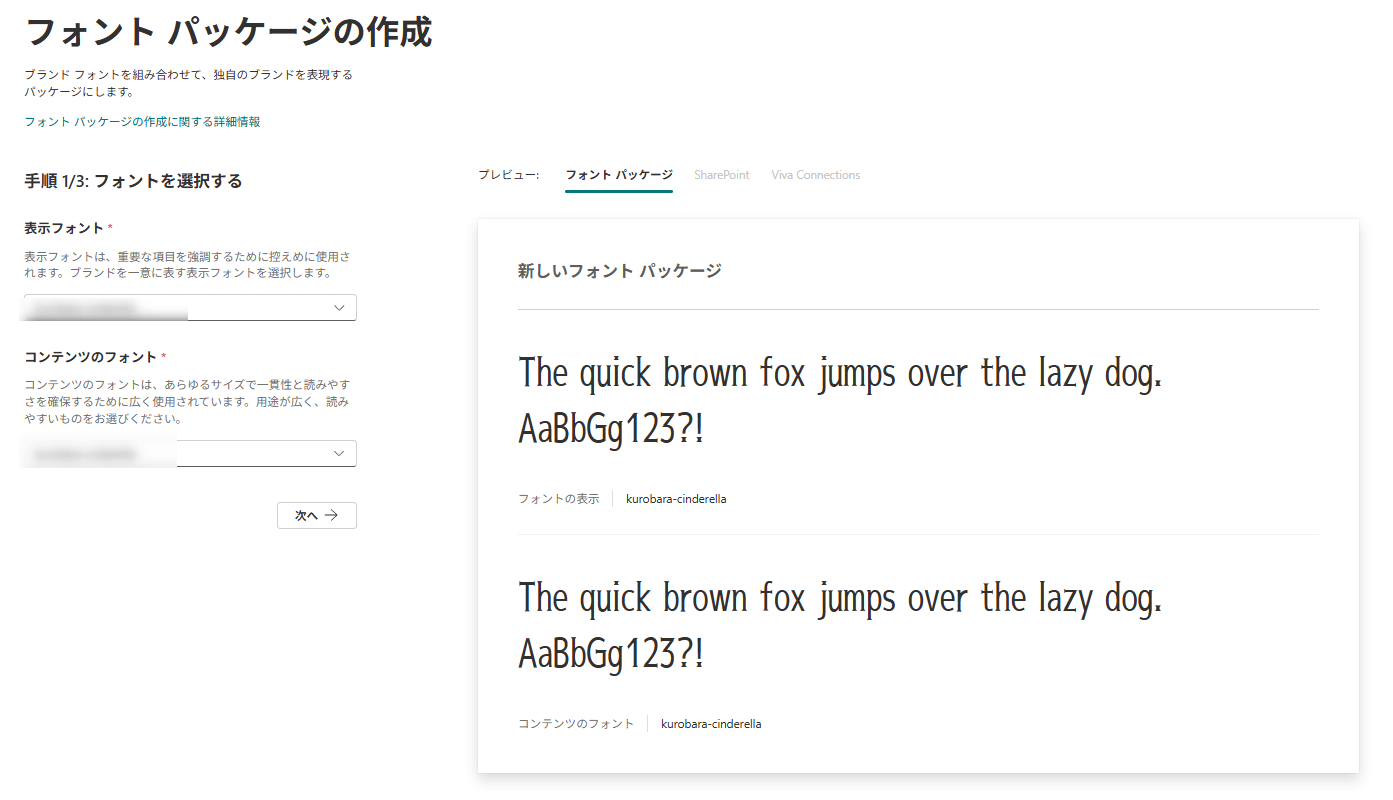
フォントパッケージの追加 から以下を設定
表示フォント
コンテンツのフォント
タイトル
見出し
本文
インタラクティブ
フォントパッケージ名

また、各SharePointサイトからフォントパッケージを追加する方法は以下のとおりです。
※こちらの手順は、各SharePointサイトの管理者にて対応可能です。
SharePointの設定→サイトブランド化をクリック
フォントパッケージタブの+新しいフォントパッケージをクリック
以降の手順は、ブランドセンターの場合と同様です。
フォントパッケージの適用
最後に、作成したフォントパッケージを適用します。
※本手順は、各サイトの管理者にて対応可能です。
設定方法は以下です。
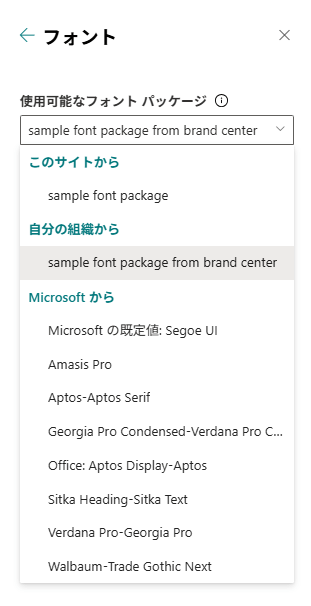
SharePointの設定 → 外観の変更 → フォント をクリック
※ちなみに、ブランドセンターが作成されていない場合は、「フォント」の項目は表示されません。
フォントパッケージを選択
ブランドセンターから作成したフォントパッケージ or 各SharePointサイトで作成したフォントパッケージ or Microsoft標準のフォントパッケージからお好きなフォントを選択できます。
 フォントパッケージの適用
フォントパッケージの適用設定は以上となります。
設定手順(テーマ編)
ブランドセンターの作成(任意)
テーマの作成
テーマの適用
ブランドセンターの作成(任意)
フォントパッケージと同じように、組織内のすべてのSharePointサイトに、作成したテーマを選択肢として表示させたい場合には、ブランドセンターからテーマを作成する必要があります。
一方、1つのSharePointサイト内のみで使用するテーマを作成する場合には、ブランドセンターから作成する必要はありません。
ブランドセンターの作成手順については、ブランドセンターの作成(最初の1回だけ)
テーマの作成
次に、カスタムテーマを作成します。
ブランドセンターからテーマを作成する方法は以下のとおりです。
※本手順は、グローバル管理者にて行う必要があります。
ブランドセンターへアクセス
(https://<テナント名>.sharepoint.com/sites/<ブランドセンター名(デフォルト:BrandGuide)>/_layouts/15/brandcenter.aspx)
ブランドの適用→SharePointをクリック
テーマ→+新しいテーマをクリック
テーマの作成画面上から以下を設定
プライマリ カラー
テキストの色
背景色
ダークテーマ
アクセントカラー
テーマ名

また、各SharePointサイトからテーマを追加する方法は以下のとおりです。
※こちらの手順は、各SharePointサイトの管理者にて対応可能です。
SharePointの設定→サイトブランド化をクリック
テーマタブの+新しいテーマをクリック
テーマの適用
続いて、先程作成したカスタムテーマをSharePointに適用します。
※こちらの手順は、各SharePointサイトの管理者にて対応可能です。
設定方法は以下です。
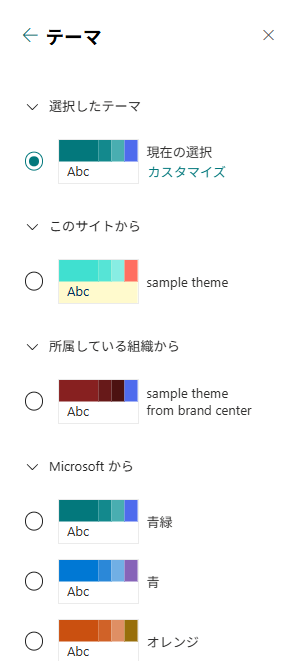
SharePointの設定→外観の変更をクリック
テーマをクリックし、カスタマイズテーマを選択
ランドセンターから作成・各SharePointサイトで作成・Microsoft標準からお好きなテーマを選択できます。

以上で設定は完了となります。
貴社のイメージカラーなどを活用してカスタムテーマを作成いただければと思います。
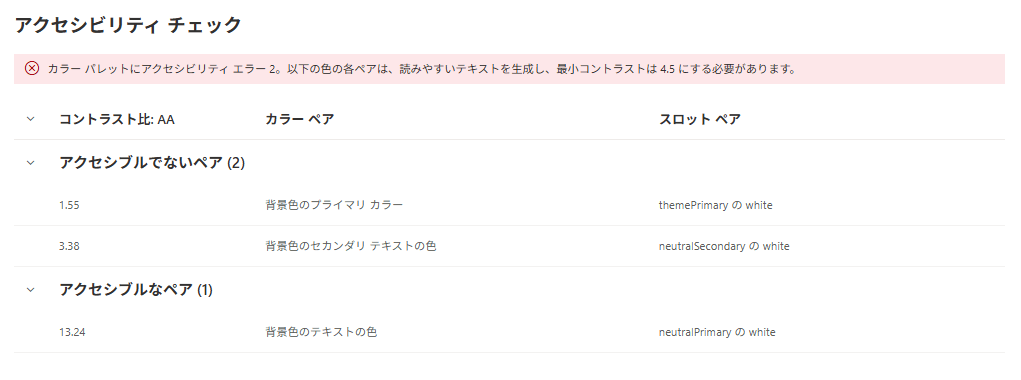
ちなみに、各カラーを設定する際に、アクセシビリティのチェックも行ってくれるようです。
(私が作成したテーマは全然ダメでした💦(笑))

デジタル庁のデザインシステムなどのような資料もありますので、テーマを決める際の参考にしていただければと思います。
デジタル庁デザインシステムβ版 v2.3.0 カラー
おわりに(ついでに X-SP Design の紹介)
今回は、サイトのブランド化機能(フォントパッケージとテーマの作成・適用方法)について紹介しました。
以前に比べて、SharePoint内で設定できるデザインの幅が拡がったのではないかと思いますので、ぜひお試しください!
ただ、まだまだデザインの制限があるのは事実だと思います。
弊社では、SharePointのデザインをより拡張するためX-SP Design | SharePoint デザイン拡張サービスを提供しております。
ご興味がある方はぜひ弊社までお問い合わせください!
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100














こんにちは。アーティサン株式会社の小刀稱(ことね)です。