
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
普段は「バス予報」という弊社サービスのシステム開発のマネジメントをしているのですが、時々現実逃避して別の技術を触って遊んでいて、本記事も業務では使っていない技術を試してみた系の記事になります
以前からですが、仕事とか Power Platform とか関係なく、NFC タグを試してみたかったので、購入してみて色々試していました
折角なので、Power Apps でも軽く動作確認をしてみたいと思います
(2024 年 12 月現在作成)
用意したもの
- NFC タグ
- NFC に対応した Android 端末
- Android 端末に下記 2 つのアプリをインストール
特定の商品を紹介するのを避けるため、商品名は伏せさせていただきますが、 10 枚 800 円程度のものをネットで購入しました

・手元にある Google Pixel 6 を使います
1. Power Apps
2. NFC タグに情報を書き込むアプリ
特定のアプリを紹介するのを避けるため、アプリ名は伏せさせていただきます
NFC タグに書き込んだ情報を読み込んでみる
早速ですが、Android の NFC アプリを使って、NFC タグに下記情報を書き込んでみました
レコードの種類 | 値 |
|---|---|
テキスト文字 | 1 件目のテキスト文字 |
テキスト文字 | 2 件目のテキスト文字 |
テキスト文字 | 3 件目のテキスト文字 |
URL/URI |
この状態で NFC タグにスマホをかざすと、下記のような表示がされます
Microsoft Learn にある、ReadNFC 関数を参考にして、こちらの情報を読み込むアプリを Power Apps で作っていきます
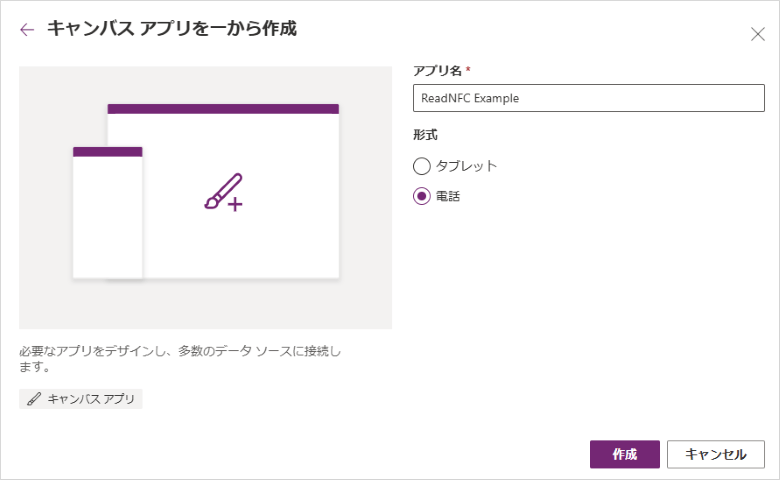
1. Power Appsで、作成 -> 空のアプリ -> 空のキャンパスアプリと開き、下記のように設定して 作成ボタンをクリックします

- アプリ名 : ReadNFC Example
- 形式 : 電話
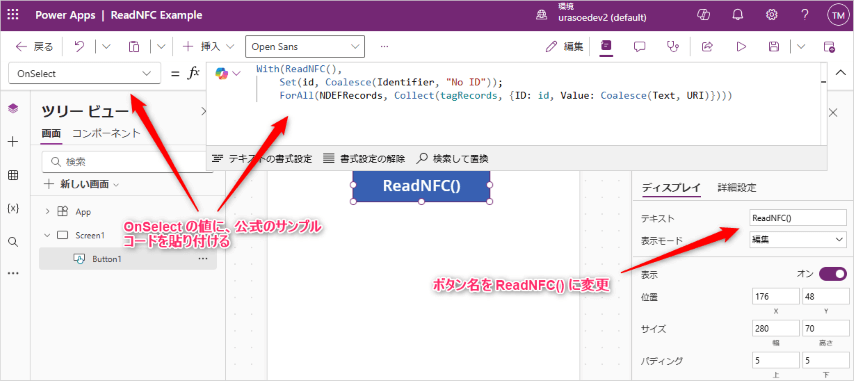
2. 上部メニューから、+ 挿入 -> ボタンを選択してボタンを追加します
3. ボタン名を変更し、 OnSelectの値に公式サンプルのコードを貼り付けます

念の為コード例をこちらにも記載しておきます
With(ReadNFC(),
Set(id, Coalesce(Identifier, "No ID"));
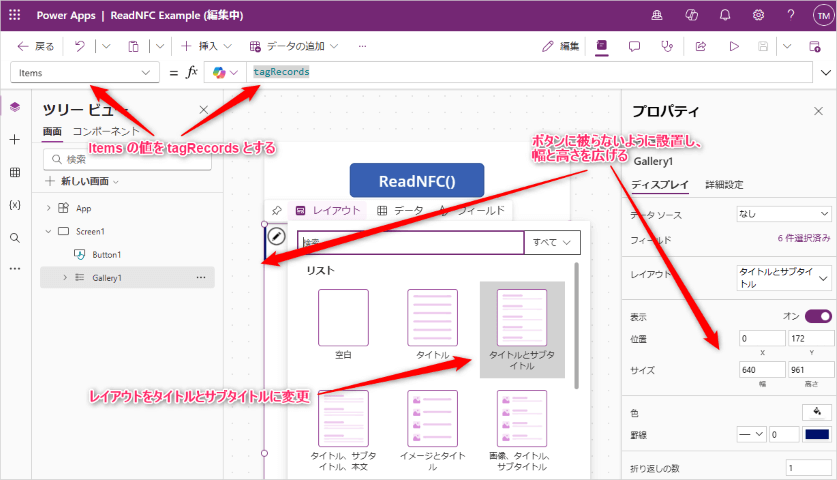
ForAll(NDEFRecords, Collect(tagRecords, {ID: id, Value: Coalesce(Text, URI)})))4. 上部メニューから、+ 挿入 -> 垂直ギャラリーを選択してギャラリーを追加します
5. ギャラリーのレイアウトを変更し、配置とサイズを調整、Itemsの値にtagRecordsと設定します

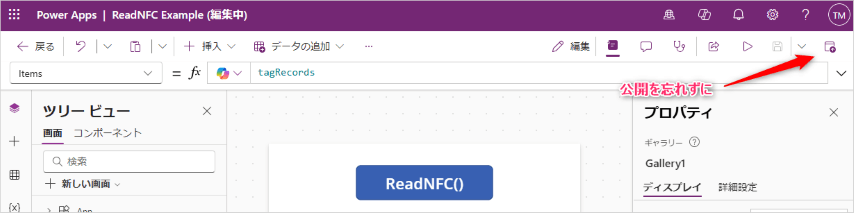
6. 公開するのを忘れずに行う

所要時間数分!これでアプリは完成です!
続いて、NFC タグを読み込んでみます
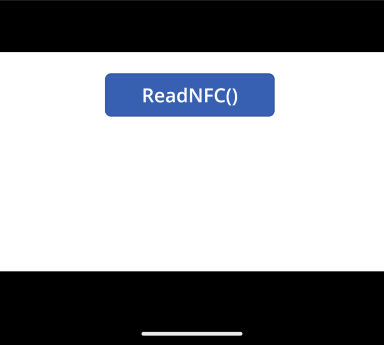
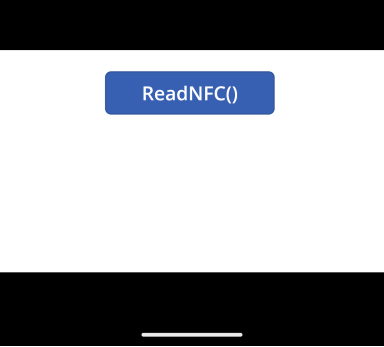
1. 早速、Google Pixel 6 でこのアプリを開きます

2. ReadNFC()ボタンをタップします

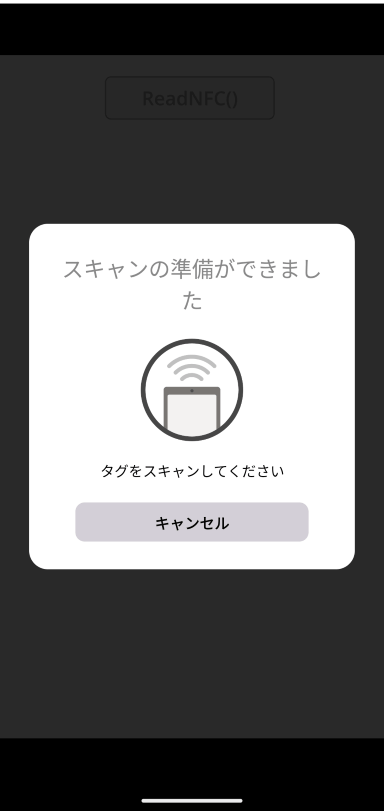
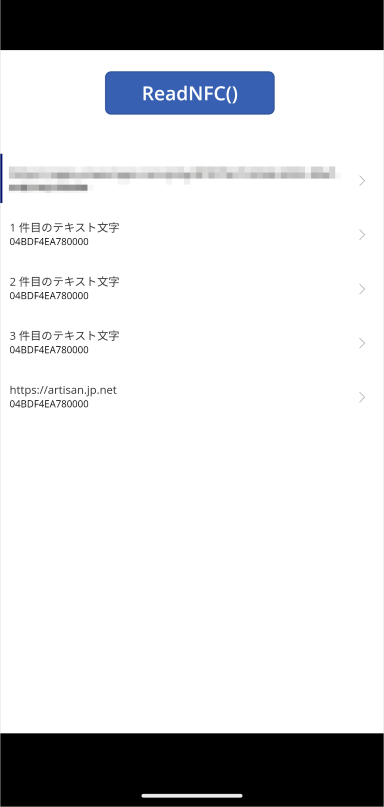
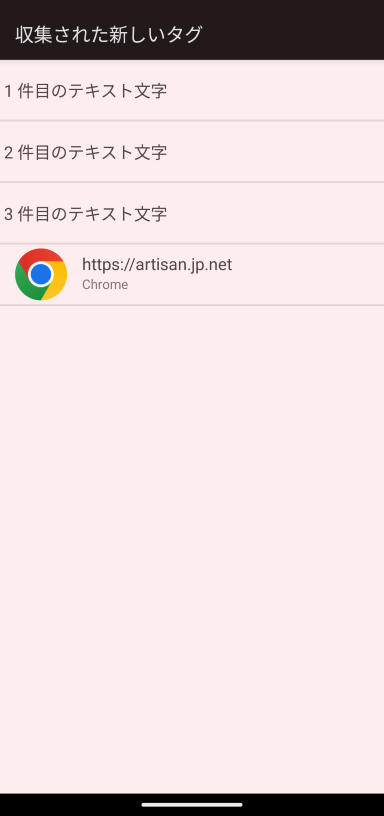
3. NFC タグを読み込んでみます

登録した通りの情報が読み込めました!
NFC タグを読み込んで Power Apps アプリを起動してみる
次に思いついたのは、NFC タグを読み込むことで、Power Apps アプリを起動することはできるかな?ということでした
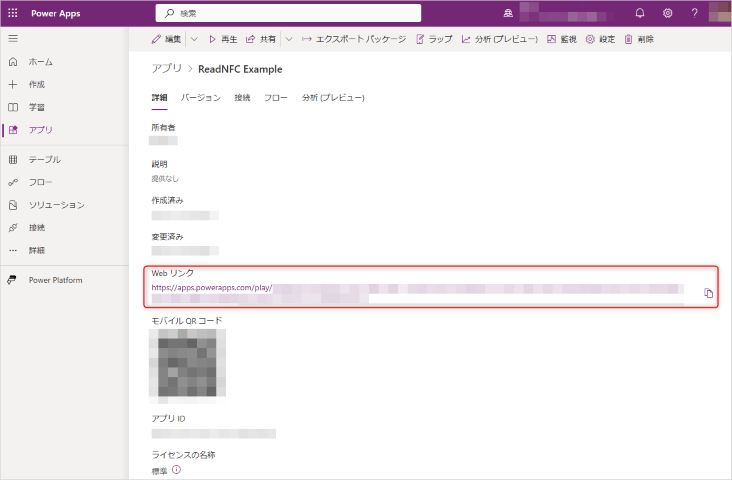
作成した Power Apps アプリを見ると、固有のWeb リンクが作られているようなので、そちらを NFC タグに書き込めば大丈夫そうです
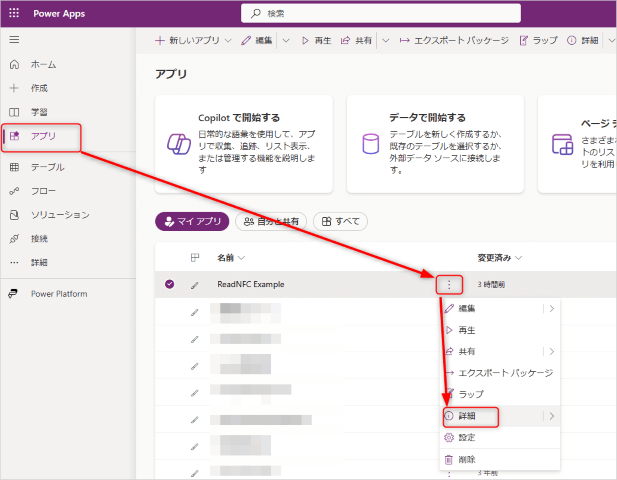
1. Power Appsで、Power Appsアプリをクリックして、先ほど作成したアプリの ︙クリック、続いて 詳細をクリックします

2. 詳細にある Web リンクを NFC タグに書き込みます

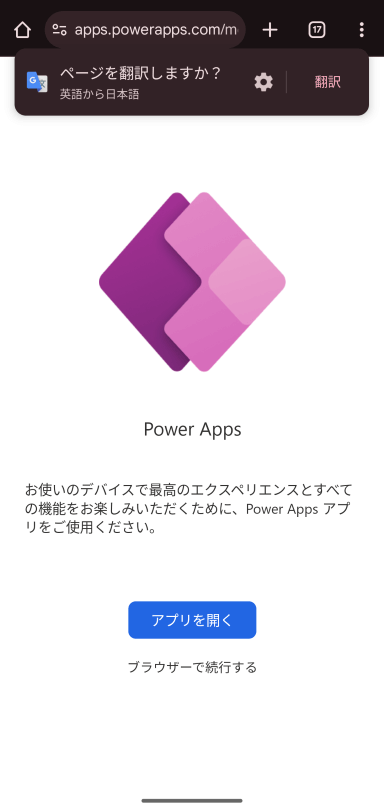
3. Google Pixel 6 を NFC タグにかざすと、リンクを起動するアプリを聞かれるので、アプリを開くをタップします

4. アプリが起動します

思ったよりあっさりできちゃいました!
NFC タグを読み込んで Power Apps アプリを起動してみる 2
もう少し調べると、 Power Apps モバイル アプリとのディープリンクを使用する – キャンバスアプリでサポートされている URL パラメーターというのがあり、こちらでも試してみたいと思います
フォーマットは次の通りのようです
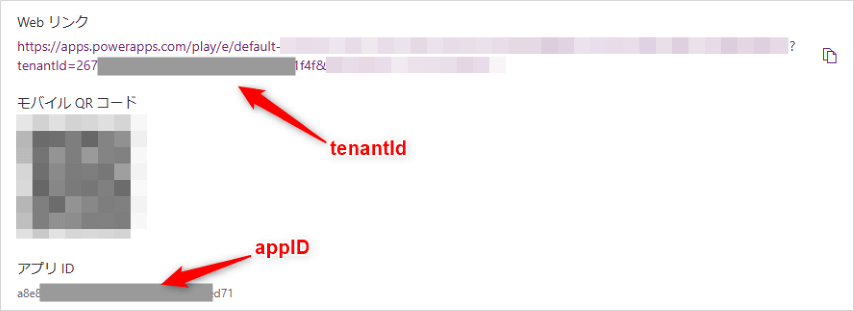
ms-apps:///providers/Microsoft.PowerApps/apps/<appID>?tenantId=<tenantId>&restartApp=true1. 先ほどの Web リンクを確認したときの詳細情報をみてみるとアプリ ID とテナント ID が確認できます

2. 先に確認したアプリ ID とテナント ID を使って、ディープリンクを生成します ※一部マスキングしています
ms-apps:///providers/Microsoft.PowerApps/apps/803xxxxx-xxxx-xxxx-xxxx-xxxxxxxxx9be?tenantId=267xxxxx-xxxx-xxxx-xxxx-xxxxxxxx1f4f&restartApp=true3. ディープリンクを NFC タグに書き込みます
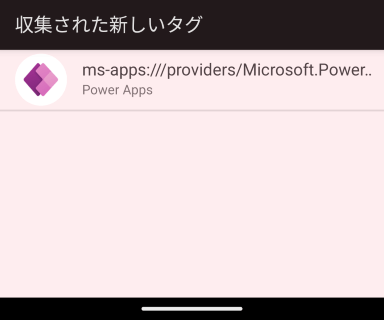
4. Google Pixel 6 を NFC タグにかざすと、書き込んだディープリンクが表示されますのでタップします

5. アプリが起動しました

こちらもあっさりできちゃいました!
考察
実際に動かしてみると判るのですが、1 度 Power Apps が起動してからアプリに遷移するのが少し残念で、直接アプリを起動できるようになると良さそうです
NFC タグの利活用については、インターネットで検索すると大量にでてくるので、「こういうのできるかな?」っとアイディアが湧くまで色々と見てみるのはどうでしょうか?
次回は、NFC タグでアプリを起動することと、前から試してみたかったカメラ機能を使って、少しリアリティのある Power Apps アプリを作ってみようと思います
【こちらも合わせて読みたい】

みやみや
🖊みやみやさんの「Microsoftクラウド技術情報ブログ」一覧はこちら🖊みやみやさんの「MaaSブログ」一覧はこちら
ビジュアル系プログラマー、ビジュアル系 PM を自称して 20 年近くが経ちました
弊社 MaaS 製品全般で、開発・運用側のマネジメントをしながら、時々開発もしています













こんにちは、みやみやです。