
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
Microsoft365の中格であるSharePoint Onlineを社内ポータルとして活用している企業は非常に多くなっています。
弊社も、従来からSharePointによるグループウェア構築のお手伝いをする中で、その中で、グループウェアにスライドショーを配置して視覚的な情報発信を強化したいというニーズを多く伺います。
従来では、SharePointの標準機能でスライドショーは対応しておりませんでしたが、最近のアップデートで機能が向上しておりましたので、 今回の記事では、SharePoint上でスライドショーを実装する3つの方法(標準Webパーツの活用とSPFxによるカスタム開発)を紹介します。
スライドショーとは?
スライドショーとは、複数の画像を自動または手動で切り替えながら表示する機能のことを指します。
また、画像をクリックした際に指定のリンク先に遷移するという機能もあります。
(スライドショーは、カルーセルやスライダーと呼ばれることあるみたいです。)
本機能を用いると、社内で最もアピールしたい情報(例:社長メッセージ・社内イベントや表彰の告知など)をビジュアルを用いて表示することが可能となります。
また、一定時間ごとに画像が切り替わる仕様ですので、限られたスペースの中で、複数の重要な情報を表示することも可能です。
SharePoint上でスライドショーを実装する方法
SharePoint上でスライドショーを実装する方法としては、標準機能を活用する方法とSharePoint Framework(以下、SPFx)でカスタム開発する方法があります。
また、標準機能では画像ギャラリーWebパーツとヒーローWebパーツの2つの方法がありますので、合計で3パターンの実装方法があります。
SharePointの標準機能を活用する
以下では、それぞれの方法について紹介します。
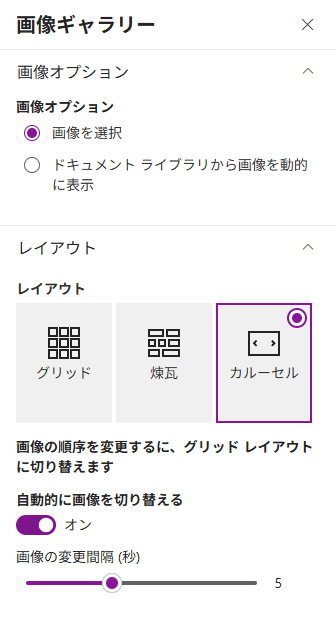
画像ギャラリーWebパーツを用いる方法
SharePointの標準機能である、画像ギャラリーWebパーツを用います。
また、レイアウトに「カルーセル」を選択することでスライドショーが実装できます。

設定は以上で完了です!
(とても簡単ですね(笑))
作成されたスライドショーは以下です。
一定時間ごとに画像が切り替わるようになります。
また、「<・>」アイコンを押下すると、左右の画像へ切り替えることも可能です。

ただし、本Webパーツはあくまで画像のみをスライドショーで表示する機能です。 よって、画像をクリックした際に指定のリンク先へ遷移するなどという機能はありません。
ヒーローWebパーツを用いる方法
続いては、ヒーローWebパーツを用いる方法です。
こちらもSharePointの標準機能で対応可能です。
ヒーローWebパーツについては、以前は一定時間ごとに画像が切り替わる機能はなかったかと記憶しております。
、、、が、最近のアップデートでこちらの機能が実装されておりました!🎉
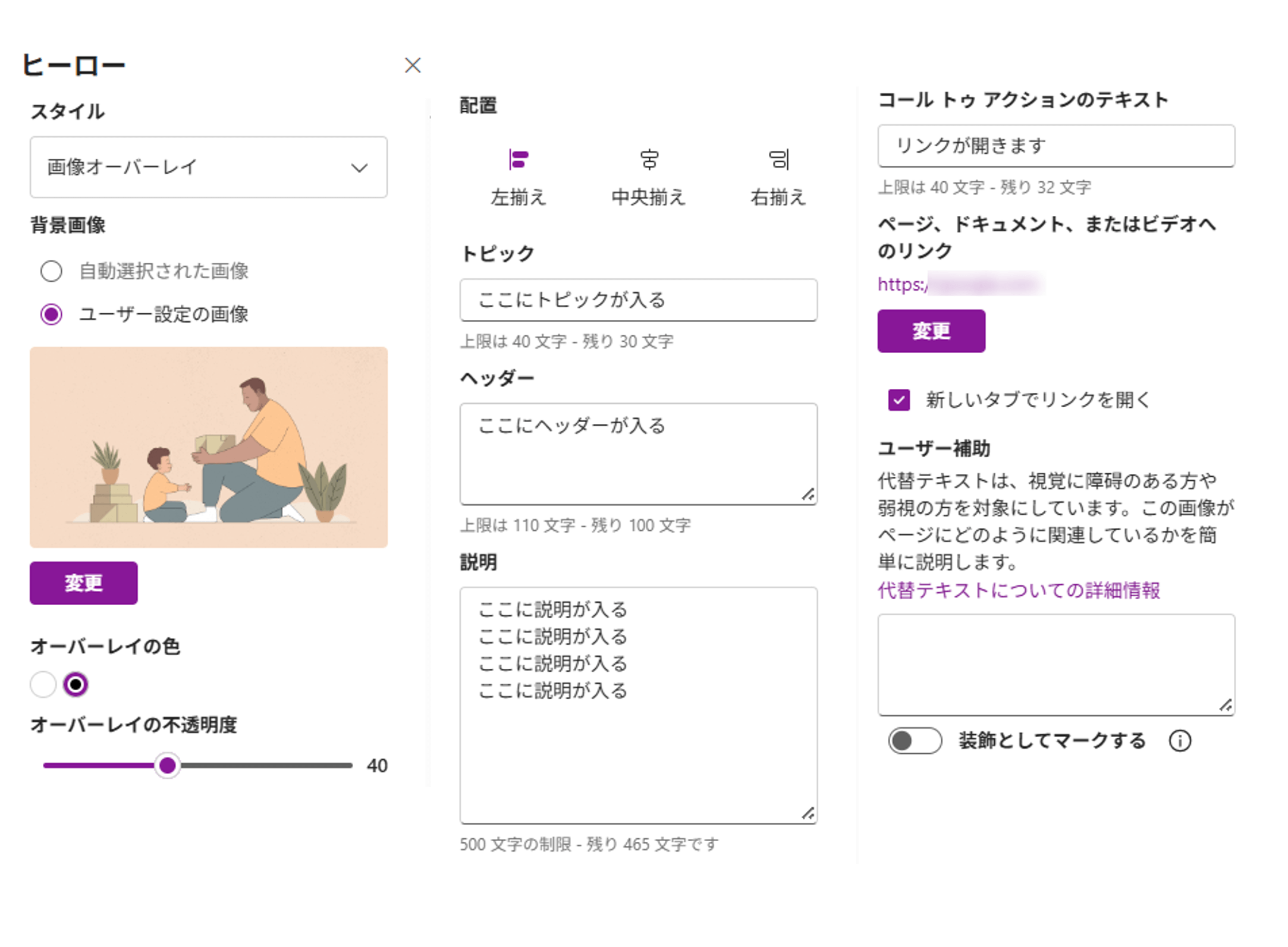
実装手順としては、ヒーローWebパーツを選択し、レイアウトオプションにて「カルーセル」を選択します。

また、各スライドの設定にて、画像やリンクの設定が可能となっております。
(ちなみに、作成できるスライドの数は最大で5つでした。)

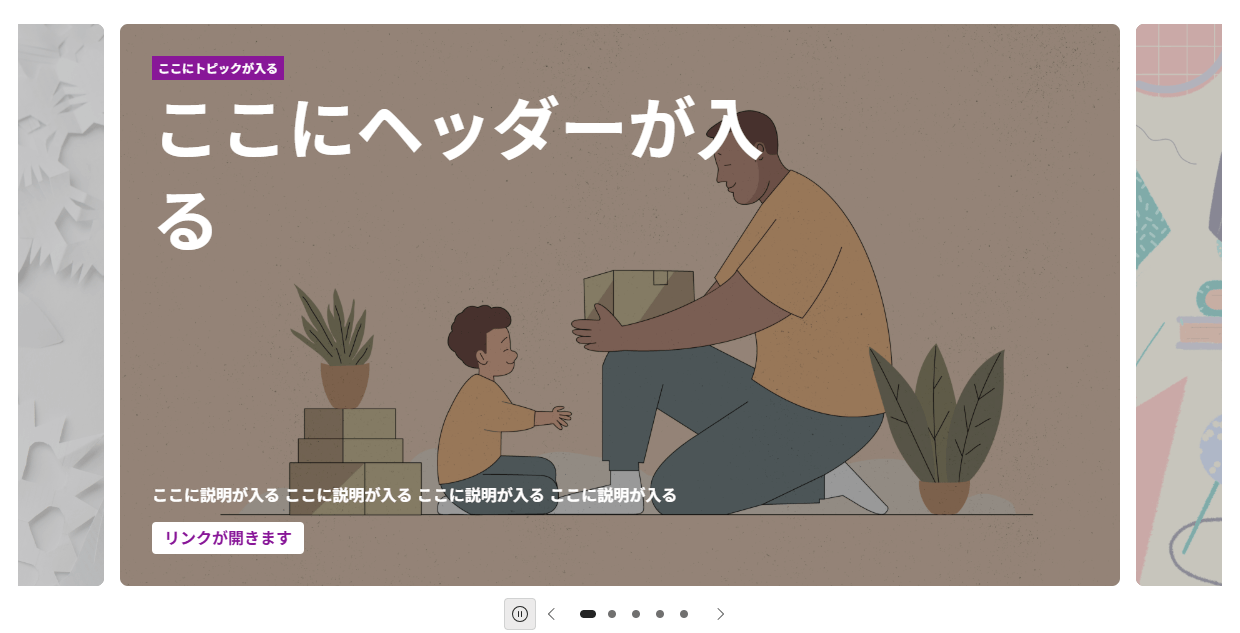
作成されたスライドショーは以下です。
一定時間ごとに画像が切り替わるようになります。
また、「<・>」アイコンを押下すると、左右の画像へ切り替えることも可能です。
更に画像をクリックすると、指定したリンク先へ遷移することも可能です。

ヒーローWebパーツを用いると、スライドショーとして必要な機能は大体揃っているのではないかと思います!
標準機能で簡単に実装が可能ですので、まずは上記にてお試しいただくのが良いかと思いますが、実際にグループウェアとして用いる際には、以下の項目が懸念事項として挙げられると思います。
設定できるスライドの最大数は5つまで
ヒーローWebパーツの仕様上、設定できるスライドの最大数は5つまでとなっておりました。
5つ以上のスライドを設定したい場合は、対応することはできません。スライドの内容を変更する際に、ページを編集する必要がある
ヒーローWebパーツは、「スライド」という単位で各画像やリンクを管理しています。
そして、画像やリンクの内容はWebパーツの設定を変更することにより、変更が可能となっています。また、Webパーツの設定を変更する際には、ページの変更が必要となってきます。
企業様によっては、ページを編集して、再度公開する際には承認を行うという業務フローになっている場合もございますので、 ページ自体の内容が変更されていないのに、都度承認を行う煩わしさはあるかと予想されます。
Webパーツの配置・サイズが変更できない
SharePointの標準Webパーツを用いているため、Webパーツの配置やサイズを変更することができません。
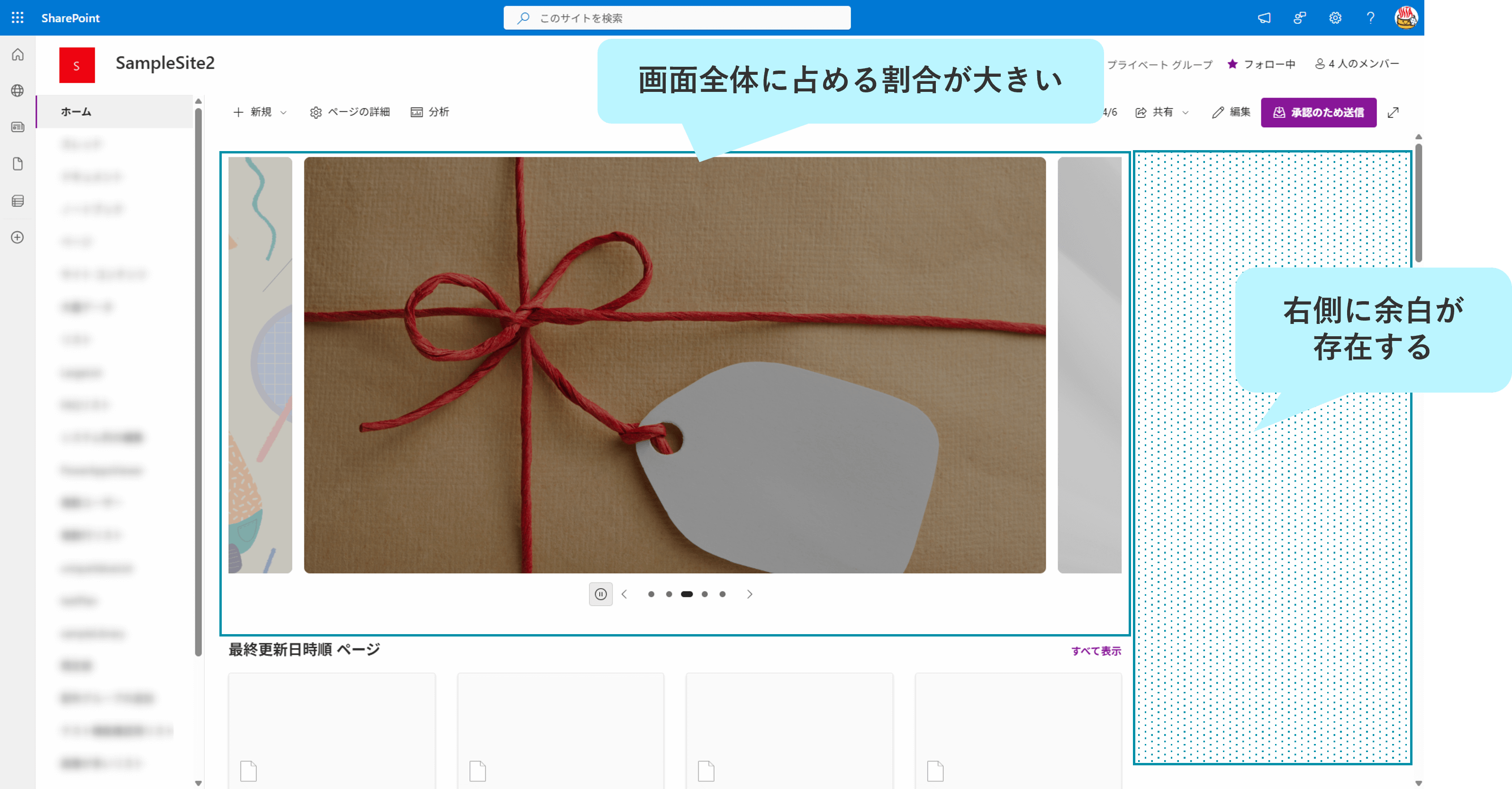
以下は、ヒーローWebパーツをページの最上部に配置した場合の全体画面です。
(ブラウザの拡大率は100%にしております。)ていただくと分かる通り、ヒーローWebパーツは縦のサイズが大きいため、こちらのパーツを配置すると、画面上の多くの面積をヒーローWebパーツが占めることとなります。重要な情報を表現するという面では良いかもしれませんが、少し大きすぎるのではないかという印象を持ちました。
また、画面の右側に着目していただくと、余白が存在していることがわかるかと思います。
(こちらはヒーローWebパーツに限らず、すべてのWebパーツに言えることですが)解像度が大きいモニターなどで閲覧する際は、全幅表示ができず余白ができてしまいます。
SPFxでカスタム開発する
最後にSharePoint Framework(SPFx)にてカスタム開発する方法です。
こちらは、プログラミングによる作り込みを行う方法となりますので、具体的な実装方法については割愛させていただきます。
SPFxを用いて開発を行うと、SharePointの標準機能では対応できない内容を作り込むことが可能です。
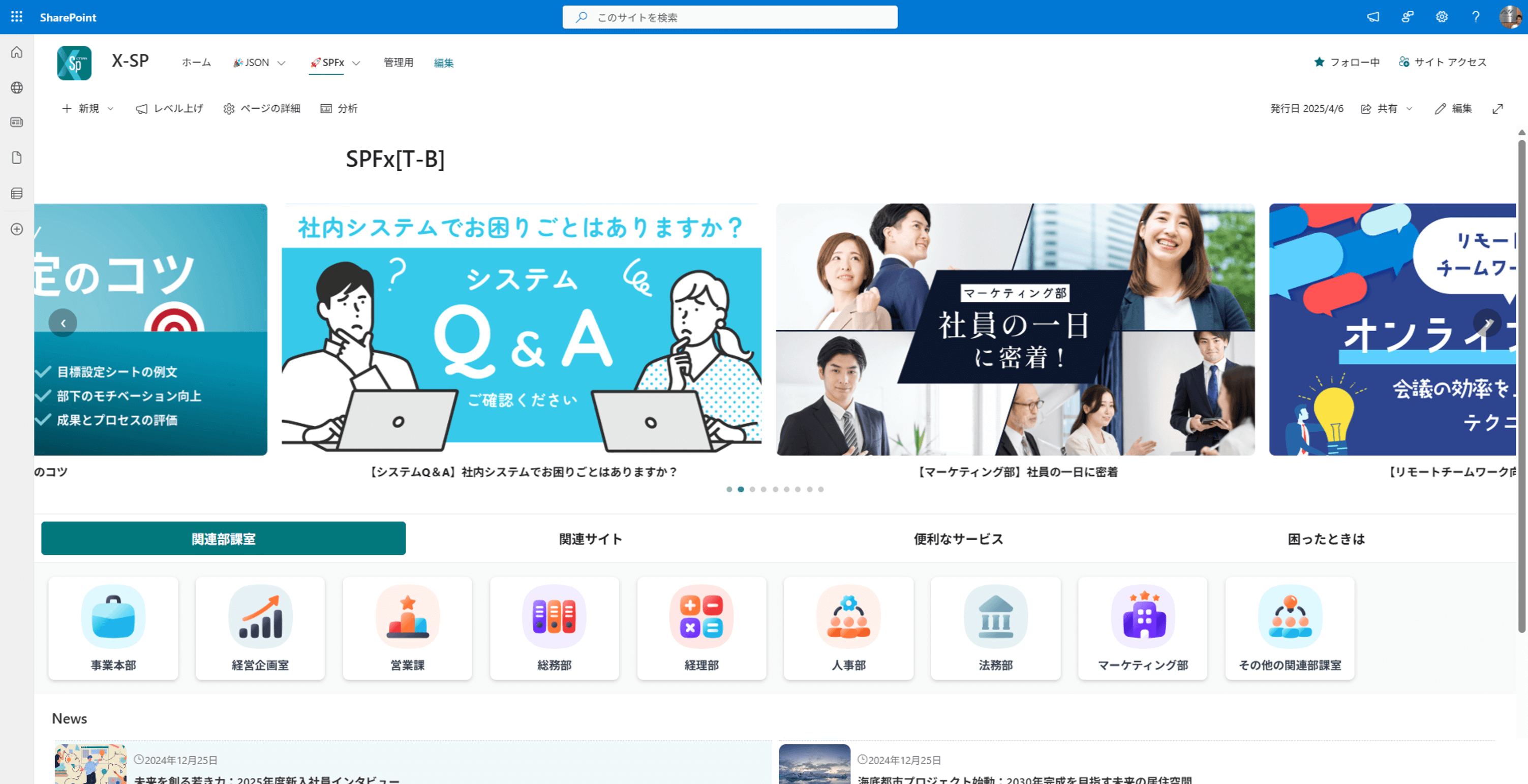
以下に、弊社のX-SP Designで実装しているサンプルを紹介いたします。
見ていただくと分かる通り、画像を一定時間ごとに切り替えることや画像をクリックすると指定したリンク先に遷移させることが可能です。
また、標準のWebパーツでは対応できない以下項目にも対応可能です。
設定できるスライド数の上限はほぼない
ヒーローWebパーツの仕様上、設定できるスライドの最大数は5つまでとなっておりました。
一方、本機能では、SharePointリストのアイテム数分表示させることはできますので、上限はほぼありません。注意事項として、スライドショーで伝える情報は、数ある情報の中でも特に重要な情報のみとするべきだと考えております。
よって、最大でも10個程度で必要十分なのではないかと考えています。もし10個以上の表示が必要である場合は、スライドショー以外の表示方法を検討する方が良いかもしれませんね。
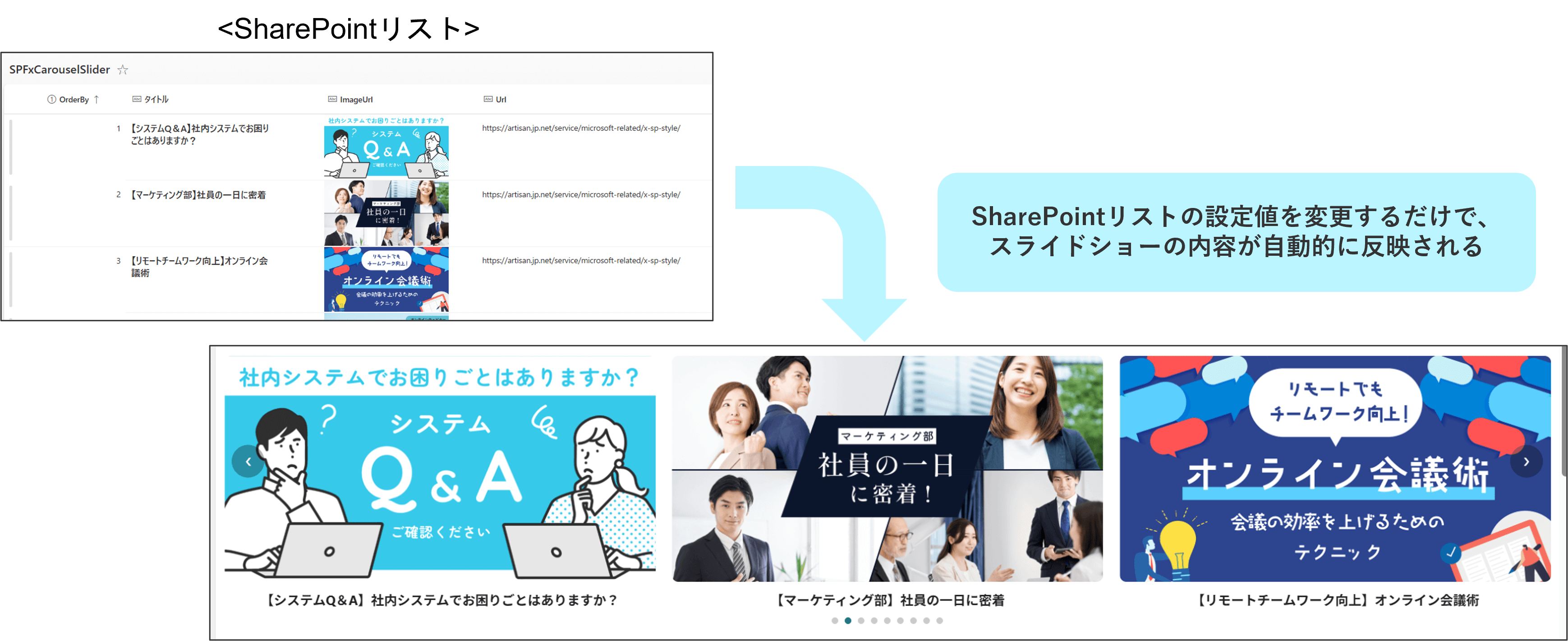
スライドの内容は、SharePointリストから設定可能
本機能では、SharePointリストの内容を参照してスライドショーを表示しています。
よって、スライドの内容を変更する際には、SharePointリスト内の値を変更するだけで対応が可能です。
ページを変更する必要はありませんので、更新時の手間はかなり小さくなるかと思います。Webパーツの配置・サイズの変更が可能
プログラムを用いて作り込みを行いますので、配置やサイズなどのデザインに関しては柔軟に対応が可能です。
弊社がサンプルで作成しているスライドショーの場合、ヒーローWebパーツと比較すると縦のサイズは小さくなっております。また、全幅表示にも対応しておりますので、余白などもない状態で表示することが可能です。
SPFxでカスタム開発する
今回紹介した実装方法について、以下に比較表を作成しました。
|
標準機能 |
標準機能 |
SPFx |
|---|---|---|---|
画像の自動切り替え |
◯ |
◯ |
◯ |
クリック時、リンク先に遷移 |
✕ |
◯ |
◯ |
配置やサイズの変更 |
✕ |
✕ |
◯ |
導入の手軽さ |
◯ |
◯ |
△ |
画像ギャラリーの場合、画像をクリックした際にリンク先に遷移させることができませんので、 標準機能でスライドショーを実装する場合は、基本的にはヒーローWebパーツを用いることになるのではないかと思います。
また、配置やサイズの変更などのデザインにこだわりたい場合には、SPFxにて作り込みを行うと良いかと思います。
ただし、SPFxは前述した通りプログラムを用いて構築する形となります。
よって、SPFxのナレッジを持った技術者でないと対応ができないことがネックになるかと思います。
SharePointにおけるデザイン拡張の各手法やメリット・デメリットについては、以下ブログにて紹介しております。
ご参考にしていただけますと幸いです。
【X-SP Design | SharePoint デザイン拡張サービスのご紹介】
このシリーズの過去回一覧
おわりに
今回は、SharePointにてスライドショーを実装する方法について紹介しました。
標準Webパーツでもスライドショーが実装できるようになっておりますので、ぜひ一度お試しいただければと思います。
また、標準Webパーツでは対応が難しいと感じた場合には、弊社のX-SP Designを用いて、貴社のご要望に応じてカスタマイズすることも可能ですので、お気軽にお問い合ください!
お問い合わせ・ご相談はこちら
SharePointの標準機能では物足りない、もっと洗練されたデザインを実装したい。
そんなときは、「X-SP」サービスにお任せください。
デザイン性と機能性を両立したカスタムUIの提供
3rdパーティ製ツールとの連携による業務効率化
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100

















こんにちは。アーティサン株式会社の小刀稱(ことね)です。