
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
Power Appsのキャンバスアプリで、カレンダーを用いたアプリを作成したいと思ったことはありませんか?
実は、画面のテンプレートの1つに「カレンダー」があるので、そちらを利用することでカレンダー表示は可能です。
しかし、こちらのテンプレートは自分のOutlookと接続しているため、SharePointをデータソースとしたい場合には、少し改変が必要となります。
そこで、今回はSharePointリストと連携したカレンダーアプリを1から作成してみたいと思います。
カレンダーを用いたアプリはよく使われると思いますので、ぜひご覧ください!
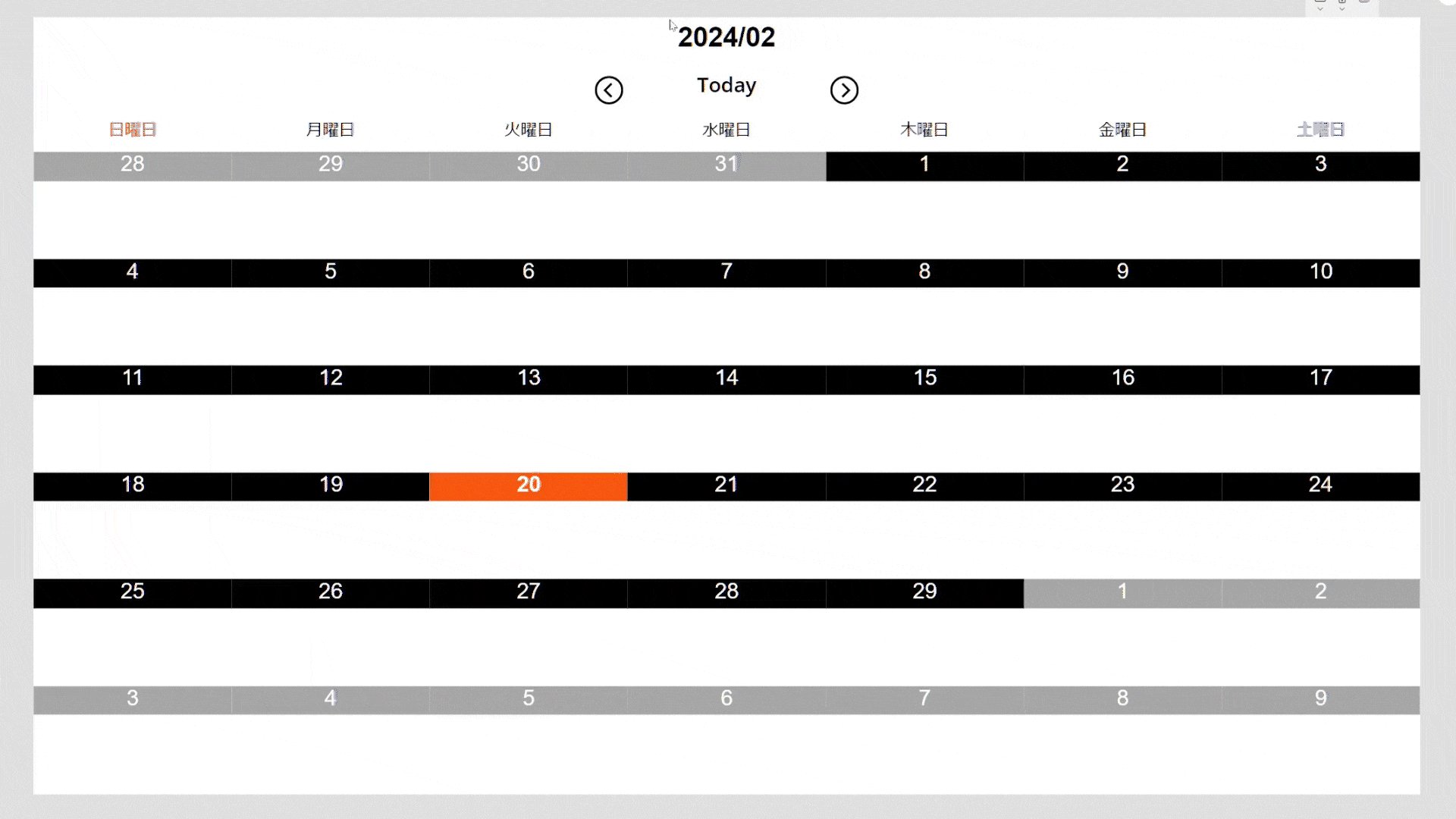
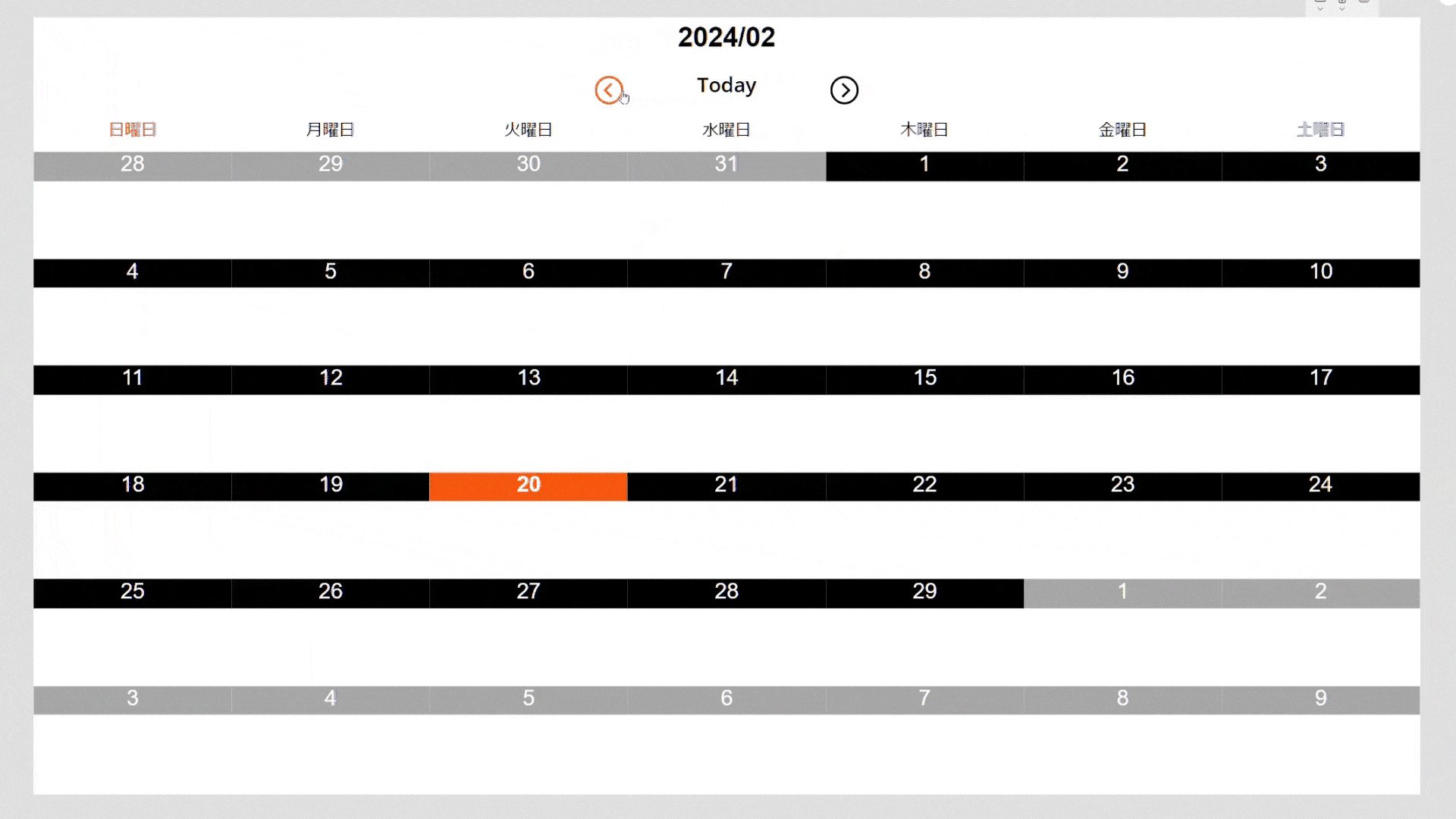
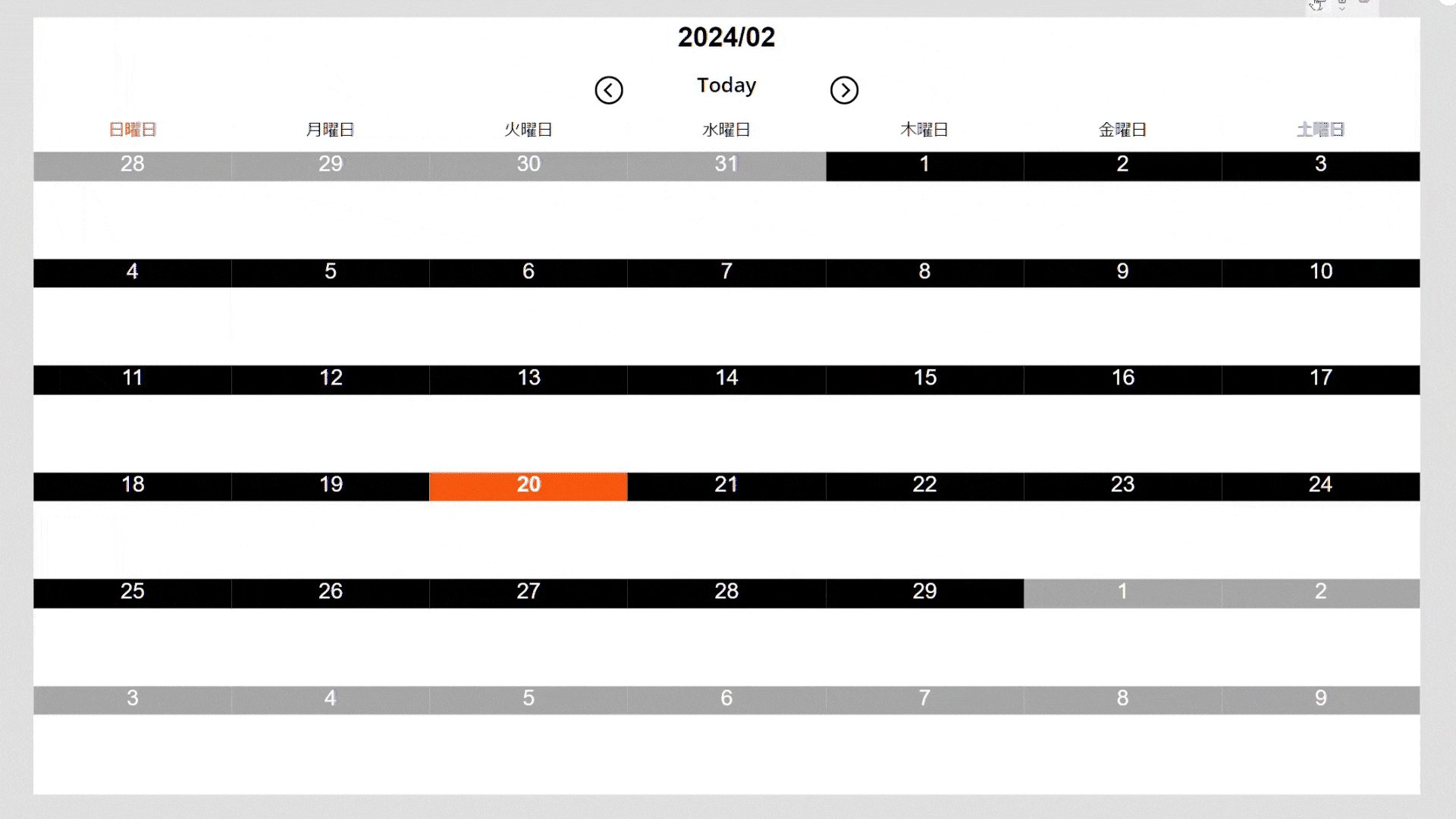
完成品
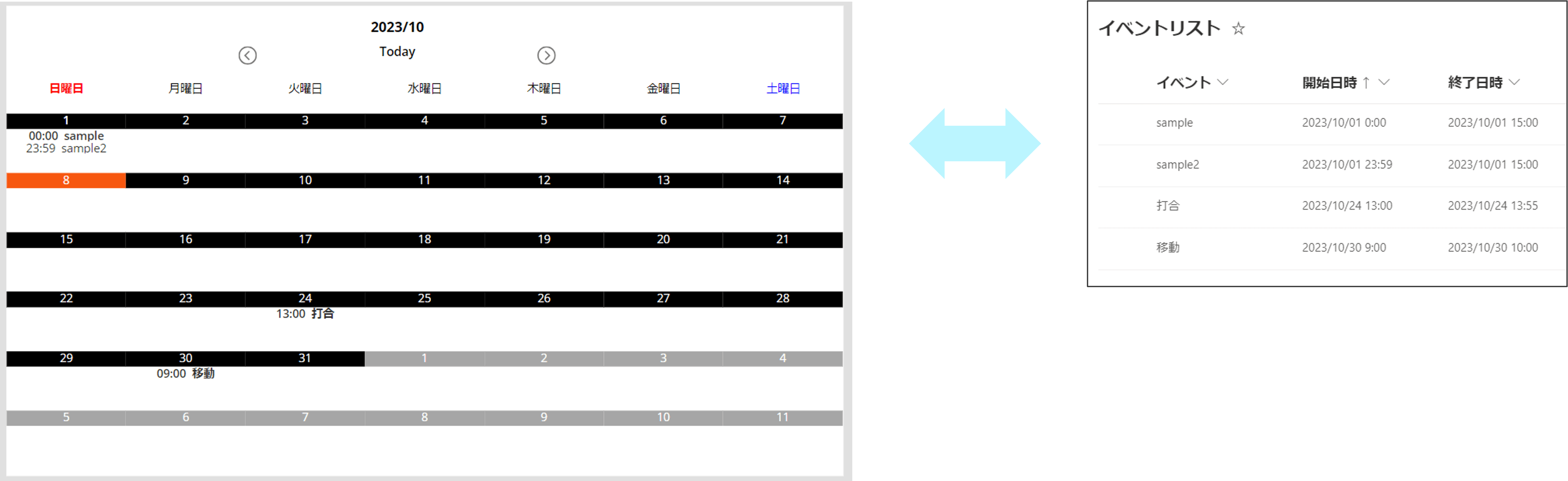
まずはじめに、今回作成するアプリを紹介します。
SharePointリストからデータを取得し、Power Appsで表示しています。
また、SharePointリストの詳細は以下となります。
※内部列名・外部列名については以下URLをご参照ください。
Power AppsとSharePoint連携:SortByColumns関数で日本語列を使用する際の注意点(内部列名と外部列名)
列名(外部名) | 列名(内部名) | データ型 |
|---|---|---|
イベント | event | 1行テキスト |
開始日時 | startDateTime | 日付と時刻(時間を含める) |
終了日時 | endDateTime | 日付と時刻(時間を含める) |
作成手順
では早速アプリの作成を行いましょう。
手順は以下となります。
カレンダーの作成
「今日を含む月の1日」となる変数を設定
はじめに、「今日を含む月の1日」となる変数を設定します。
(例:今日が2023/10/07の場合 → 2023/10/1)
画面を追加し、以下プロパティを変更します。
●OnVisible
Set(currentFirstDayOfTheMonth, Date(Year(Today()), Month(Today()), 1))
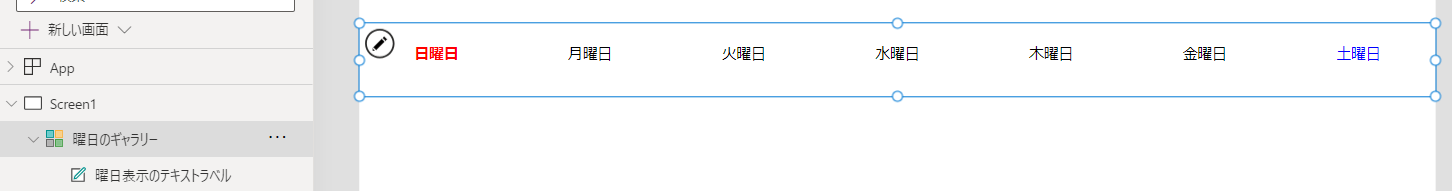
曜日のギャラリーを作成
続いて、曜日のギャラリーを作成します。
垂直ギャラリーを追加し、以下プロパティを変更します。
●折返しの数:7
上記設定を行うことで、横に7つのアイテムが表示されるようになります。
※日曜日~土曜日を表示させるため、7つのアイテムを横並びで配置します。
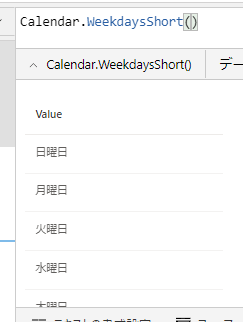
●Items
Calendar.WeekdaysShort()上記設定により、日曜日から始まる各曜日のテーブルが生成されます。
●ギャラリー配下のテキストラベルのText
ThisItem.Value上記を記載することで、日曜日から始まる曜日がギャラリーで表示されると思います。
ギャラリーの幅やデザインなどは適宜変更してください。
私は上記に加え、以下のプロパティも変更しております。
●ギャラリー配下のテキストラベル(曜日表示用)のColor
If(
ThisItem.Value = "日曜日", Color.Red,
ThisItem.Value = "土曜日", Color.Blue,
Color.Black
)日曜日は赤色、土曜日は青色、それ以外は黒色に設定

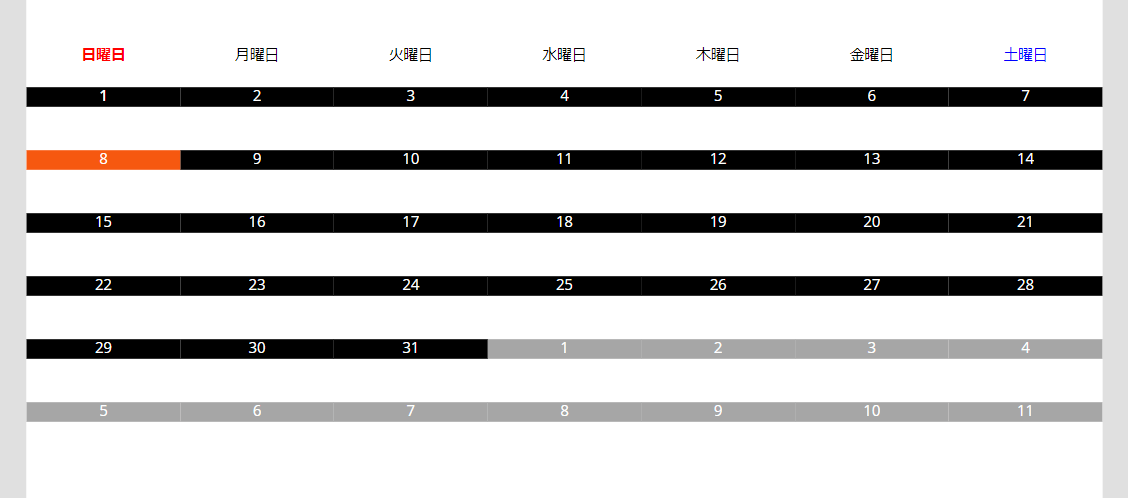
日付のギャラリーの作成
続いて、日付を表示するギャラリーを作成します。
垂直ギャラリーを追加し、以下プロパティを変更します。
●折返しの数:7
●Items
ForAll(Sequence(42), Value+currentFirstDayOfTheMonth-Weekday(currentFirstDayOfTheMonth)) こちらの内容は、本ブログのメインとなる内容です。
少し複雑ですので、順を追って説明します。
1~42の値を作成
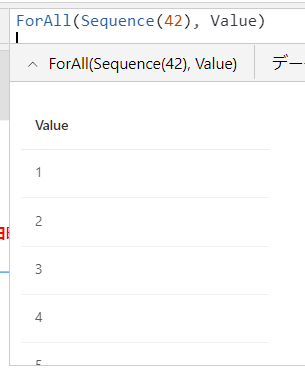
ForAll(Sequence(42), Value)はじめに、Sequence(42)を用いて1~42の値を作成します。
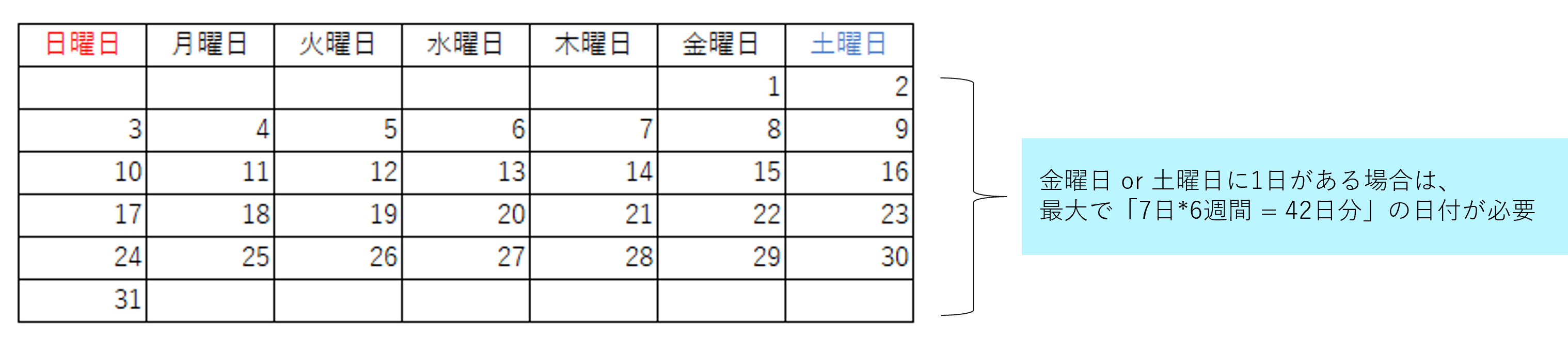
ForAll(Sequence(42), Value) なぜ「42」なのかというと、毎月1日の曜日が金曜日 or 土曜日となる場合は、31日間全てを表示させようとすると、6週間分の表示領域が必要となるためです。
よって、7日*6週間=42日となります。42の根拠 1~42の値を日付情報に変換
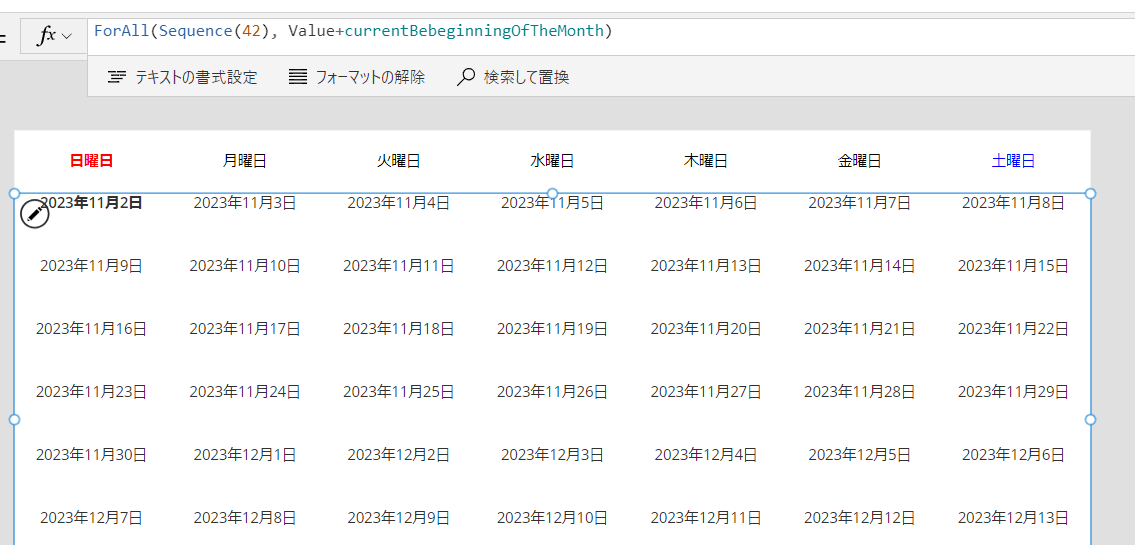
ForAll(Sequence(42), Value+currentFirstDayOfTheMonth)続いて、先程のSequence(42)で作成した値を日付に変換するため、currentFirstDayOfTheMonthを各値(1~42)に加算します。
上記関数を使った際の結果は以下となります。(下記はcurrentFirstDayOfTheMonthが2023/11/1の場合)
日付情報に変換 曜日と日付を合わせる
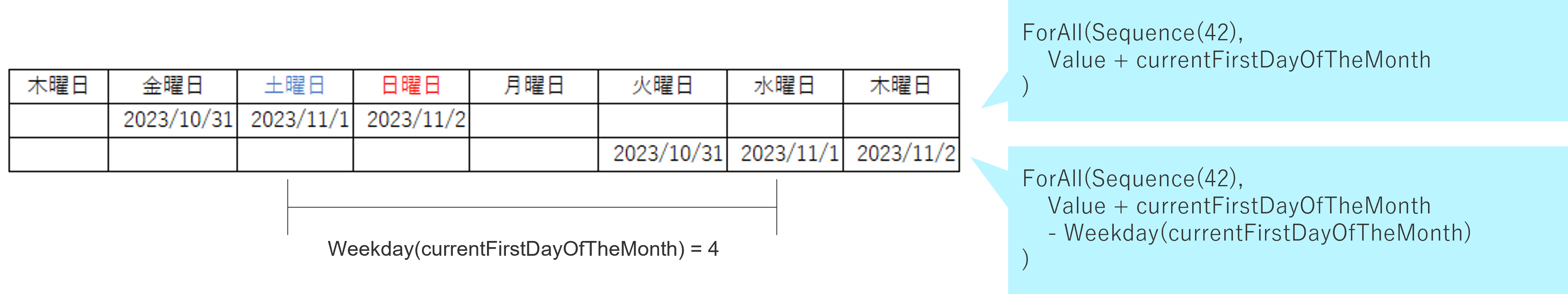
ForAll(Sequence(42), Value+currentFirstDayOfTheMonth-Weekday(currentFirstDayOfTheMonth))最後に、曜日と日付と合わせていきます。
こちらは、先程までの結果からWeekday(currentFirstDayOfTheMonth)を減算することにより、対応可能です。
※Weekday(<日付>)関数は、指定された<日付>が週の中で何番目の日であるかを返す関数です。(日曜日:1・月曜日:2 … 土曜日:7)計算式のイメージは以下をご覧ください。
曜日と日付を合わせる ForAll(Sequence(42),Value+currentFirstDayOfTheMonth-Weekday(currentFirstDayOfTheMonth)) の説明は以上となります。
本ブログでのメインとなる内容ですので、ぜひ理解していただければと思います。
●ギャラリー配下のテキストラベルのText
ThisItem.Value※上記を記載することで、各日付が表示されます。
ギャラリーの幅やデザインなどは適宜変更してください。
私は上記に加え、以下のプロパティも変更しております。
●ギャラリー配下のテキストラベル(日付表示用)のItem
Day(ThisItem.Value)※日付部分だけ表示されるように設定。
●ギャラリー配下のテキストラベル(日付表示用)のColor
Color.White※文字色を白色に設定
●ギャラリー配下のテキストラベル(日付表示用)のFill
If(
Month(ThisItem.Value) <> Month(currentFirstDayOfTheMonth),
RGBA(166, 166, 166, 1),
If(ThisItem.Value = Today(),RGBA(246, 88, 16, 1),Color.Black)
)※背景色について、当月分以外の日付は灰色・当日の日付はオレンジ・それ以外は黒色に設定

変数の更新
最後に、currentFirstDayOfTheMonthを更新することで月の値を操作できるように設定します。
次月・前月・当月それぞれでアイコンを作成します。
その後、それぞれのアイコンのOnSelectを以下のように設定します。
●次月アイコンのOnSelect
Set(currentFirstDayOfTheMonth,Date(Year(currentFirstDayOfTheMonth), Month(currentFirstDayOfTheMonth)+1, 1))●前月アイコンのOnSelect
Set(currentFirstDayOfTheMonth,Date(Year(currentFirstDayOfTheMonth), Month(currentFirstDayOfTheMonth)-1, 1))●当月アイコンのOnSelect
Set(currentFirstDayOfTheMonth, Date(Year(Today()),Month(Today()), 1));上記で設定は完了ですが、最後に月を表示するテキストラベルも追加しましょう。
●月表示用のテキストのText
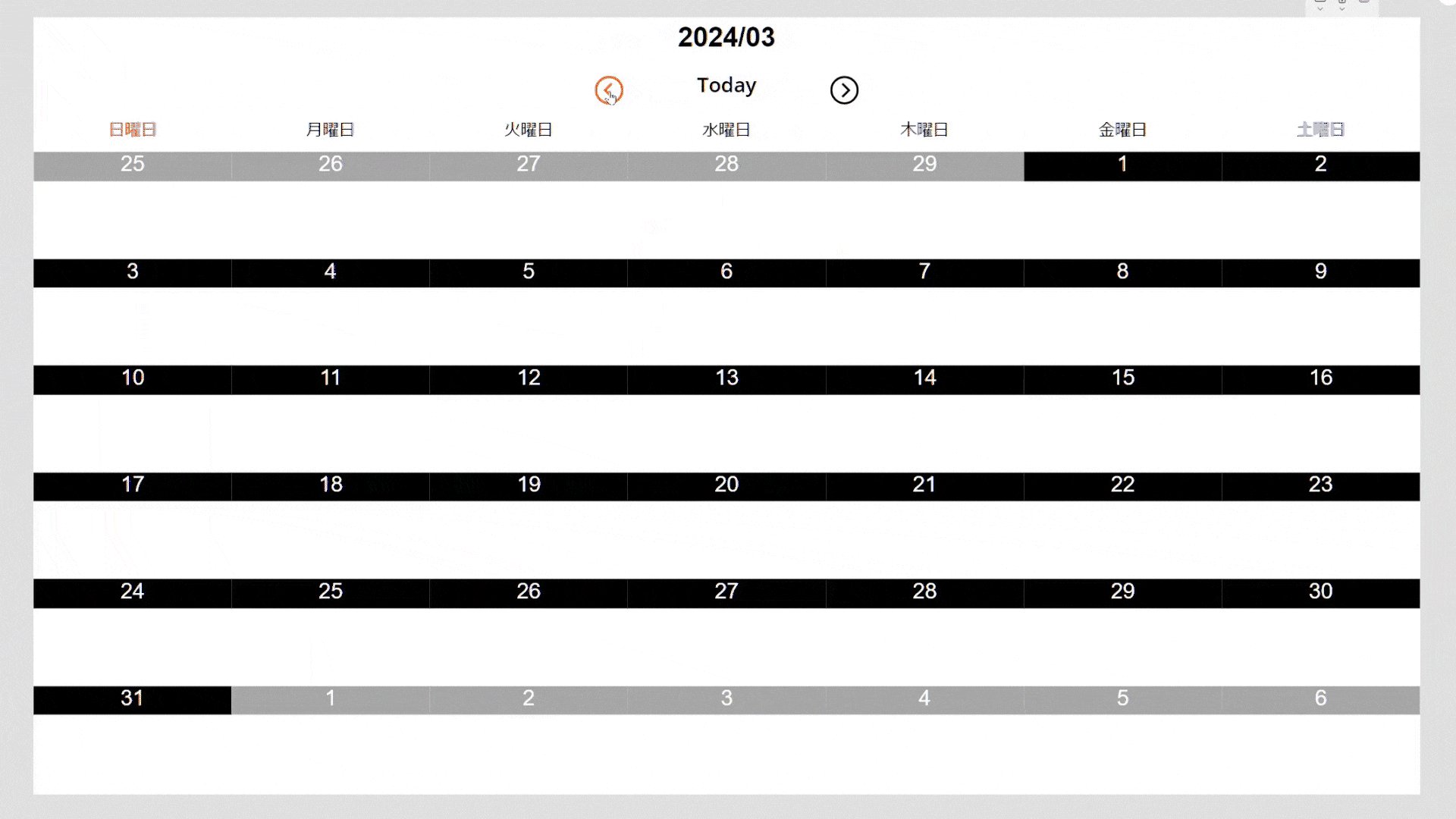
Text(currentFirstDayOfTheMonth, "yyyy/mm")カレンダーの作成は以上で完了です!
ここまで作成したものは以下となります。

カレンダーとSharePointリストの連携
それでは、カレンダーとSharePointリストを連携しましょう。
具体的には、イベントリストに登録されているイベントをカレンダー上に表示させます。
手順としては、日付のギャラリーの中に新たに垂直ギャラリーを作成し、以下プロパティを変更します。

●ギャラリー(イベント表示用)のItems
Filter(イベントリスト, ThisItem.Value <= 開始日時 && 開始日時 < DateAdd(ThisItem.Value, 1, TimeUnit.Days))※開始日時が各日付の範囲内に入っているイベントを取得
(例:2023/10/1 00:00 <= 開始時刻 < 2023/10/2 00:00)
●ギャラリー配下のテキストラベル(イベント表示用)のText
$"{Text(ThisItem.開始日時, "hh:mm")} {ThisItem.イベント}"以上で設定は終了です!

おわりに
今回は、SharePointリストと連携したカレンダーアプリを1から作成してみました。 カレンダーを用いたアプリはよく使われると思いますので、ぜひお試しください。
最後まで読んでいただき、ありがとうございました!
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100

















こんにちは。アーティサン株式会社の小刀稱(ことね)です。