
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
SharePointを用いて社内ポータルサイト(グループウェア)を運用されている企業は多いかと思います。
弊社も、従来からSharePointの構築を支援しております。
また、最近では、X-SP Design | SharePoint デザイン拡張サービスを立ち上げております。
突然ですが、社内ポータルをSharePointで構築したものの、「誰も見てくれない」「更新しても反応がない」などのお悩みはありませんか?
私たちは、Microsoft 365のSharePointを活用したポータル構築支援を行う中で、多くの企業様から「社員が使いたくなるポータルサイトにしたい」という声を伺ってきました。
SharePointをはじめとした社内ポータルサイトは「構築して終わり」ではなく、「継続的に育てて、社員に使ってもらう」ということが、重要なポイントとなります。
本記事では、社員が毎日使いたくなる社内ポータルの成功要素について、私なりに考えてみた内容を紹介します。
社内ポータルサイトが必要な理由
まず、なぜ社内ポータルサイトが必要なのか?という基本的な問いに立ち返ってみましょう。
情報の一元管理
社内には、業務で用いるツールやマニュアル・連絡事項・イベントなど、様々な情報が存在します。
そして、その情報がバラバラに存在していると、それを探し出すのが大変になるのは容易に想像できます。
社内ポータルサイトが情報の入口(=ハブ)になることで、社員は「とりあえず社内ポータルサイトを開けばOK」という状況を作ることができます。このように、社内ポータルサイトを作ることで、バラバラな場所に存在する情報を一元的に管理することが可能となります。
全社員との情報共有のベースになる
社内には、全社向けのお知らせ・経営層からのメッセージ・福利厚生のお知らせなど、普段業務で用いる情報以外の情報も共有されることがあります。
もし社内ポータルサイトがない場合、このような情報はメールなどで共有されることになるかと思いますが、 普段の業務と比較すると優先度が低くなりがちであり、結果的にメールの中に埋もれてしまうということが発生します。
このような情報を社内ポータルサイトを通して発信することで、誰にとっても「同じ情報」を「タイムリーに」届けることが可能となります。
横断的なコミュニケーションの場となる
皆さん今までの経験の中で「隣の部署が何をやっているかわからない」ということはありませんか?
普段から自分と関わりのある部署であれば、多少のつながりはあるかと思いますが、大企業ともなると「事業部が違ったらほぼ別会社」というイメージを持たれている方も少なくないはず。
そこで社内ポータルサイトを用いて、自分が所属していない他部署のナレッジをニュース投稿や特設ページで共有することにより、横断的なコミュニケーションの場とすることが可能です。
社員のエンゲージメントを向上
社内ポータルサイトを用いることで、社員のエンゲージメント向上にも繋げることが可能です。
業務上の連絡だけでなく、社員の活躍や社内の想い・文化といった「組織の内側にある価値」を発信することで、社員一人ひとりの組織とのつながりや、会社への帰属意識を育むきっかけになります。
社員が社内ポータルサイトを使わない理由とは
社内ポータルサイトの必要性は理解していたとしても、実際には利用率が低いというケースも少なくありません。
その背景には、以下のような原因があるのではないかと考えています。
コンテンツが更新されておらず、古い情報が放置されている
普段閲覧するWEBサイトにて「半年以上前のお知らせがそのままに掲載されている」という状態を見かけたことはありませんか?
情報が更新されていない社内ポータルサイトは、社員からすると「閲覧する必要性を感じなくなる」ため、利用率が低下する原因となます。
情報が整理されていないため、必要な情報を参照できない
皆さんの会社の中でも、情報が整理されていないまま「とりあえず1つのフォルダに保存」されていたり、逆に「やたらフォルダ階層が深い状態で保存」されていることはありませんか?
「どこに何があるのか分からない」や「探すのに時間がかかる」という問題は、社員からすると大きなストレスになります。
デザインが古く、使いたいと思わない
社内ポータルサイトは「社内向けだからデザインはそこそこでいい」という考えになりがちですが、社員も日常的に様々なアプリやSNSなど、洗練されたデザインに触れています。
普段他のアプリで触れているデザインと、社内ポータルサイトのデザインがかけ離れていると、単純に見たいという気持ちが削がれるものではないでしょうか。
また、人間の心理として「見た目が古い=内容も古い」と誤解されるリスクもあるかと思います。
毎日使われるSharePointポータルの構築ポイント
前述した問題点に対する解決策としては、以下が挙げられます。
コンテンツの定期的な更新
私が今まで拝見した社内ポータルサイトにおいて、素敵だなと思うサイトの多くが定期的なコンテンツの更新を行っておりました。
更新頻度としては、1~2週間に1回程度くらいのイメージです。
(ちなみに弊社のブログも上記頻度で更新していますので、ぜひご覧ください!(笑))
実際に運用してみるとわかりますが、この頻度での更新はなかなか地味で大変な作業です。
しかし、この「泥臭さ」をどこまで継続できるかが、社員が毎日アクセスしたくなるポータルに育てられるかどうかの鍵だと考えています。
またコンテンツの内容に関しても、普段の業務連絡に加え、イベント報告や社員インタビュー・社内アンケート結果の紹介・経営層のつぶやきなど軽く読めるネタのほうが読まれている場合も多いです。
業務の連絡も重要ですが、業務の合間に短時間で読めるおもしろネタが定期的に発信されていると思わず読んでしまいますよね。
(私としては、「あのネタ読んだ?」くらいの会話が、社内の昼休憩で軽く話題に挙がる程度の内容で良いかなと思ってます。)
また、投稿されたコンテンツに対して「いいね」や「コメント」ができる仕組みがあると、双方向のコミュニケーションの場を作ることも可能となります。
SharePointには、上記の機能が標準で備わっておりますので、ぜひご活用いただければと思います!
業務に必要な情報が整理された状態で保存されている
業務に必要な情報とは、「業務ツール」と「業務に関係する資料」に大別することができます。
業務をこなす際には、様々なツール(勤怠管理や申請・承認システムなど)を使用すると思いますが、SharePointには、「クイックリンク」Webパーツがありますので、そちらを用いてリンク集を作成すると良いでしょう。
また、業務に関係する資料に関しては、SharePointのドキュメントライブラリに保存すると良いかと思います。
ただし、保存する場所や管理方法などについては、検討が必要です。
1つのライブラリ内に多くの資料を保存すると、ごちゃごちゃして分かりづらくなることもあります。
一方、保存するライブラリを細かく分けすぎたり、1つのライブラリ内でフォルダ階層が深くなると、画面遷移が多くなり分かりづらいという状況に陥りがちです。
※特にSharePointなどのWebブラウザ上で閲覧する場合は、フォルダ移動時に画面遷移が発生するので、私はイライラしちゃうことも多いです(笑)
適切な場所に適切な管理方法で資料を保存するというのは、資料の属性や量に応じて変わるかと思いますので、各企業様にて慎重に検討する必要があります。
参考:ドキュメント整理のコツ
ドキュメントを整理する際のコツとしては、以下のようなポイントが挙げられます。
フォルダ階層は2~3階層(クリック)までが理想です。それ以上深くすると、クリック数が多くなりますし、全体の構成把握が難しくなります。
1つのフォルダ内に保存するファイル数は、画面内に収まる程度に抑えるのが実用的です。
フォルダだけではなく、列情報(例:カテゴリ・年度・担当者など)を使ったメタデータ管理を導入すると、管理しやすくなります。
ビュー機能を活用して、「年度別資料」や「特定部署向けの資料」など動的に切り替えられるようにすると、管理しやすくなります。
命名規則(例:YYYYMM_書類種別_担当者名.pdf→202504_稟議書_山田.pdf)を定めておくと、検索性の向上に繋がります。
洗練されたデザイン
毎日社員が見るデザインになりますので、その第一印象はとても重要だと考えます。
アプリUIのようなモダンで見やすいデザインは、それだけで「ちゃんとしてる感」を演出することができます。
弊社では、X-SP Design | SharePoint デザイン拡張サービスを提供しており、SharePointの標準機能では対応できないデザインも構築することが可能です。
SharePointをおしゃれなデザインにて構築したいとお考えの企業さまにはぜひご利用いただきたいサービスです。
上記にて紹介した対策を行うことで、社内ポータルサイトの利用率を上げることはできるでしょう。
ただし、社員が自然と見たくなるようなポータルサイトにするためには、以下のようなもうひと工夫あると良いのではないでしょうか。
エンゲージメントを向上させる仕組みづくり
社長メッセージや成果を出したチーム・個人の表彰など、会社全体ではなく、いわゆる「中の人」にフォーカスした情報を共有することで、社員一人ひとりが「自分たちのために発信されている」と感じられるようになります。
その他、「社外の人に勧めたい自社製品決定戦」や「フォトコンテスト」など、参加型のコンテンツを設けることで、社員の帰属意識を高めることもできるのではないでしょうか。
また、社内アンケートやご意見フォームなどのような社員の声を吸い上げる仕組みを社内ポータルサイトに設置することも重要です。
自分の声が届き、それが反映される経験は、強い当事者意識を育むことに繋がります。
社員に面白いと思ってもらえる仕組みづくり
社員から毎日見てもらうためには、ちょっとした遊び心も重要だと考えています。
例えば、「今日はなんの日?」や「時間帯に応じた表示内容の変化」など社員が覗きたくなるような仕掛けが、毎日のアクセスを生みます。
継続的な改善を行う
冒頭にも記載しましたが、社内ポータルサイトは「構築して終わり」ではなく、「継続的に育てて、社員に使ってもらう」ということが重要です。
多く読まれている記事を把握することや、社員からのアンケートを反映させることで、社員が毎日見たくなる社内ポータルサイトに育てていきましょう!
※紹介※
SharePointの標準では、サイトの利用状況という機能があります。
ただ、社内ポータルサイトのPV数やUU数を継続的に管理することは少し難しいと感じております。
そこで、弊社では上記の問題を解決するための機能を開発中です!
完成しましたら、改めて紹介させていただければと思います!
サンプルページの紹介
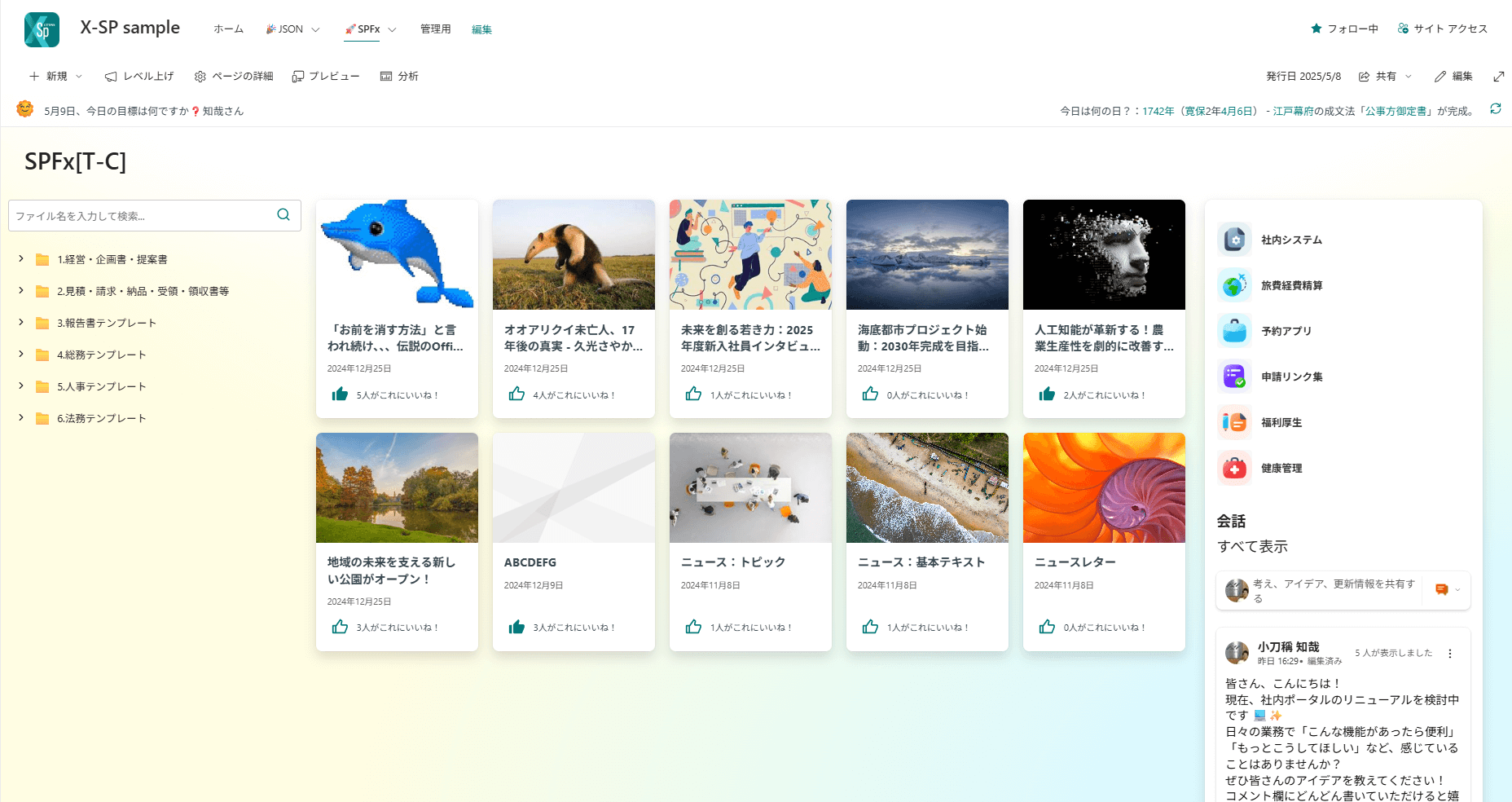
上記までの内容を踏まえ、弊社にてサンプルページを作ってみましたので、少し紹介します。

工夫した点は以下です。
変化するコンテンツ
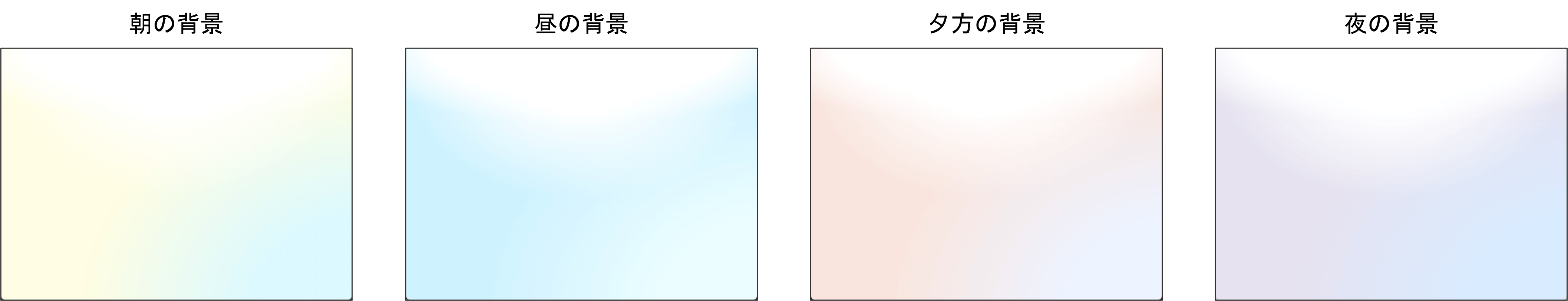
画面上部には、時間帯や日付によって変化するコンテンツ(挨拶文・今日はなんの日?)を配置しています。
また、時間帯によって背景も変化しています。
このように、見るたびに表示内容が変化する仕掛けがあるだけでも、面白いと思いませんか?(笑)
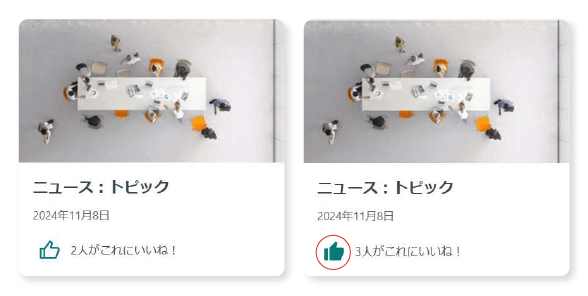
一覧画面上から「いいね」ができる仕組み
標準機能で「いいね」ができると前述しましたが、実は標準機能ではニュースページ上でしかいいねができません。
標準でも問題なく運用できるとは思いますが、今回は一覧画面上でも「いいね」ができるようにしてみました。気軽に「いいね」ができる仕組みがあると、読み手がアクションするハードルも下がるかと思います。
また、「誰かが反応してくれている」という気配が見えると、投稿側のモチベーションも上がりますし、結果的に双方向のコミュニケーションが活性化するのではないでしょうか。
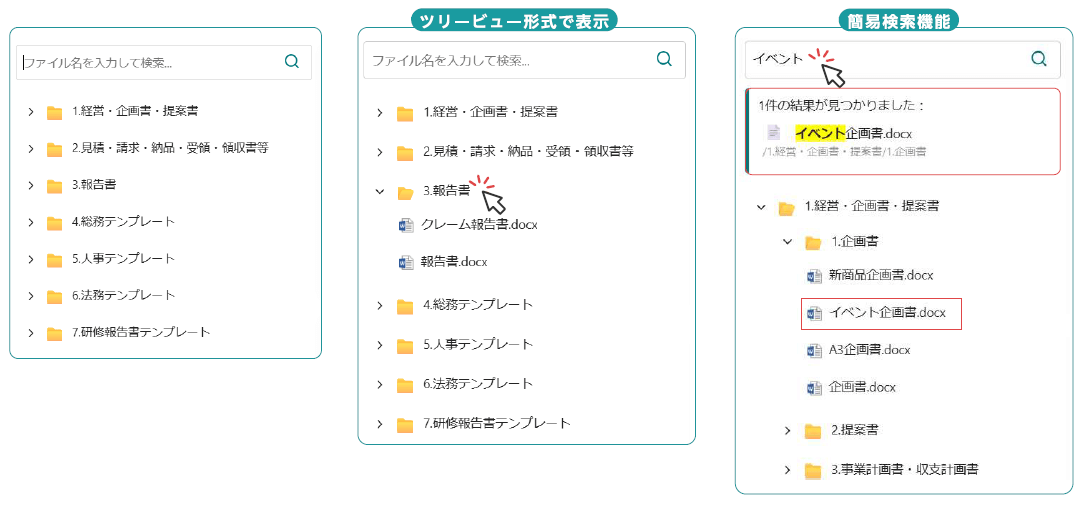
簡易的なツリービュー表示及び検索機能
画面左側には、簡易的なツリービュー表示及び検索機能を実装しています。
ツリービューで表示すると、フォルダの階層が深くても画面遷移が発生せず、一覧で閲覧することができるようになります。
また、ファイル名で検索もできますので、必要なファイルに素早くアクセスできます。
地味なように見えて、「探しやすさの工夫」こそが、ポータルの定着に直結するポイントです!※注意※
今回実装しているツリービューや検索機能に関しては、ページを表示する際にすべての情報を読み込む設計となっています。
よって、フォルダやファイル数が少ない場合には有効的に機能しますが、多くなった場合には読み込み時間が長くなってしまうなどの懸念点もあります。
実装の方法などに関しては、貴社の状況に応じて適切に選択してください。
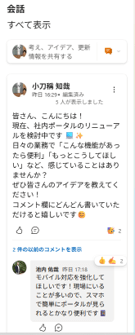
Viva Engage(旧Yammer)による相互コミュニケーションの仕組み
画面の右下部には、Viva Engage(旧Yammer)を設置しています。
このスペースには、社内の公報に関する投稿や、ちょっとした質問・感想などが投稿できるタイムラインが表示させることを想定しております。
ポータルの閲覧中に気軽にコメントを書き込んだり、他の社員の投稿に反応できるため、日常業務の中でのちょっとした交流が自然と生まれる場になるのではないでしょうか。
おわりに
今回は、社員が毎日使いたくなる社内ポータルサイトとはどんなものかを、私なりの視点で整理してみました。
社内ポータルサイトは、ただのお知らせ掲示板ではありません。
情報を伝えるだけでなく、業務効率化や社員のエンゲージメントを高めるための効果的なツールでもあるのです。皆様の企業でも、今回の内容を参考にしていただき、社員が毎日見たくなる社内ポータルサイトづくりをぜひ取り組んでみてください!
また、「何から始めたらいいか分からない」「他社の事例を知りたい」といったお悩みをお持ちの方は、弊社のSharePoint構築サービスをご検討ください。
貴社の課題に対して、最適な解決策をご一緒に検討・提案させていただければと思います。
お問い合わせ・ご相談はこちら
SharePointの標準機能では物足りない、もっと洗練されたデザインを実装したい。
そんなときは、「X-SP」サービスにお任せください。デザイン性と機能性を両立したカスタムUIの提供
3rdパーティ製ツールとの連携による業務効率化
【こちらも合わせて読みたい】
小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100
Microsoftクラウド関連
X-SP Feature | SharePoint 機能拡張サービス
SharePoint アドオンサービス SharePointをより便利にするツールを提供します 2026年4月頃リリース予定
X-SP Design | SharePoint デザイン拡張サービス
SharePointのデザインを拡張し、 より洗練されたデザインを提供します
地方自治体ローコード
導入支援サービスPower Platformを用いて、 自治体様のDX化を支援します。
内製化支援サービス
Power Platform (Power Apps・Power Automate・Copilot Studio) 開発や運用をスムーズに内製できるよう 支援いたします。
DX人材育成プログラム
Microsoft社が提供する ローコード技術であるPower Platformを用いて、 社内のDX化を推進するための人材を育成いたします。
Power Apps・Power Automate導入支援サービス
Power Apps ・ Power Automate の 知見を活かし、最適のアプリを提供します。
SharePoint 構築支援サービス
SharePoint Onlineを用いて 社内ポータルサイトを作成したい方に向けて、 事前調査からサイト作成・活用支援まで トータルなコンサルティング・ 技術支援を提供いたします。
- 記事カテゴリ
- 最新記事
-
2025.12.24
Power Automate×Word:Wordテンプレートを用いた資料の自動作成(応用編)
2025.12.10Power Automate×Word:Wordテンプレートを用いた資料の自動作成(基礎編)
2025.11.26Power Apps:テーマカラー変更機能を実装しよう
2025.11.18SharePoint FAQ:初心者から「機能不足」に悩む上級者まで、必ず役立つQ&A 12選
2025.11.12SharePoint×Power Automate:承認フローの作り方完全ガイド(第3回:承認の処理~フローの完成まで)
データ構造.Net Core Test ExplorerレスポンシブUpdateContext承認フローメールの送信非表示Microsoftshortcut key通知体験談JavaScriptSPFx主キー比較移行要件定義MCPサーバーカラーセットテンプレート活用モデル駆動型アプリSortByColumns関数Dataverse for TeamsDynamics 365ロードマップform差出人アプリdesignconcat関数ファイル勉強表示サンプルCopilot Studio社内ポータル多言語化サイト構成FAQエージェントカラーユニバーサルデザイン自動化事例Power AppsTypeScriptitem関数入門技術エクスポートインスタントクラウドフロー[市民開発者JSON文字制限フィルター クエリ内製化切替samplePowerAppsグループウェアMUI権限設計AIチャットボットアプリデザイン業務システムPower PlatformHTMLGoogle Maps初心者Itインポート自動化したクラウドフロー構築デザインフロー実行ドキュメント ライブラリ市民開発登録者X-SPNFCタグエンゲージメントMultilingualデータ移行実運用UI/UXキャンバスアプリ 違いSharePointEF CoreMarker Clusterer中級者DXカスタマイズ委任自動化したクラウド フロー運用開発環境filter query管理システム列StyleDLPポリシー地方自治体MLJSON書式保守性アクセシビリティPower Apps 導入ExcelマイグレーションRANK()関数キャンバスアプリノウハウcomponentVBAフローの種類選択肢列環境sortガバナンス登録日StudioTestCopilot Studiot共有リンクテンプレート化DX推進WordテンプレートPower Apps 比較Power AutomateFramework CoreDynamics 365 SalesDatePicker情報技術ダイアログエラーインスタント クラウド フロー参照列本番環境ソートerror notification更新者AICanvas自治体DXレポート化サイト複製作り方業務自動化モデル駆動型 とはC#Attribute directivesMicrosoft TranslatorDropdownメッセージIDコンポーネントエクセルスケジュール済みクラウド フローChatGPTライセンスmultiple itemエラー通知更新日生成系AITest Studio生成AI自治体APIPnP PowerShellページ承認効率化システム構築attributeO/Rマッパーマーカークラスタリングライブラリviewメールdialogerrorレスポンシブ レイアウトOpenAI環境構築手順複数項目削除変更Copilotテスト事例HTTP リクエストカスタムスクリプトドキュメント管理資料作成validationazure sql databasetailwindcssビューfirst()関数Tips復元responsive layoutオープンAIpipelineシェアポイントフォルダ外部DBlicenseテストスタジオ活用ワーケーション業務効率化IT管理初心者向けローコードCase式マルチテナントアクセス制限nest新機能restoreデータ行の制限チャットGPTCI/CD便利機能ゴミ箱連携添付ファイルコントロール使い方サイトブランド化名古屋ファイル保存申請システムハウツーAngularHTTP Requestドロップダウンメニューノーコード入れ子変数Power BI引き継ぎgalleryパイプラインカレンダー完全削除接続ファイルサイズ基本知識フォントカスタマイズ体験記エンティティワークフロー自動化画像挿入AccessCSSBreakpointObserver承認動的リスト検索個人列退職ギャラリーDevOpsCalendarモデル駆動型データフローフルリモートワークPowerAutomateブランドセンター感想フォルダ構成設定複数レコードInfoPathxUnitメディアクエリリマインドcollectionMicrosoft 365グループユーザー列所有者を変更スクロールMicrosoft 365Teamsセキュリティロールrecycle binアーティサンX-SP Designテーマ作成チームサイトMicrosoft Learn DocsテーマカラーPDF変換MatTable.Net Core 3.1スマホSetコレクションセキュリティグループSharePoint Online異動コンテナ簡易在庫管理ローコード開発ビジネスルールアクセス許可Artisanスライドショーデザイン拡張コミュニケーションサイトカスタムコネクタダークモード資料自動作成Angular MaterialVSCodePCForAll複数の添付ファイル送信元リストLoopショートカットキー時間外非エンジニアDataverseSharePoint Framework転職Slide showMicrosoft365サイトの種類OpenAPIFormulasプロパティフロー設計



















こんにちは。アーティサン株式会社の小刀稱(ことね)です。