
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
普段は「バス予報」という弊社サービスのシステム開発のマネジメントをしているのですが、時々現実逃避して別の部署のやってみて遊んでいて、本記事も業務では使っていない技術を試してみた系の記事になります
前回、Power AppsでNFCタグを使ってみるという記事を書きました
前回の経験を踏まえて、「こういうのを作れるんじゃないのかな?」っと思ったので、今回の本題は、「思いついたフローを作ってみて体験してみた」というものです
アプリを作る丁寧なチュートリアルではありません
(2024 年 12 月現在作成)
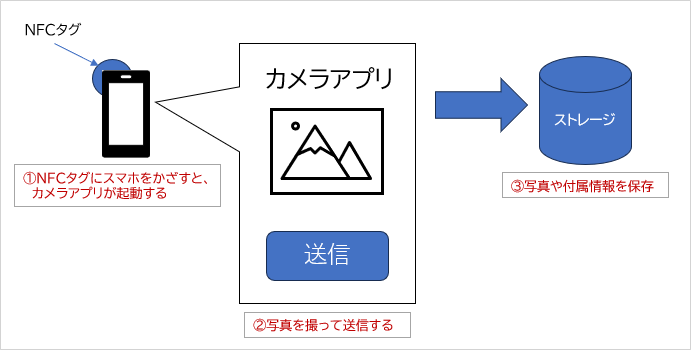
想定は下図の感じです

例えば、こういうシチュエーションを想像しています
- 機器の定期点検のとき、機器に貼られている NFC タグを読み込んで、エビデンス(証拠、根拠)の写真と共にコメントを記載してデータをサーバーに保存
- 夏休みの宿題で植物の生育状況を記録 (手書きしろと怒られそうな気がする)
前提
- ある程度、SharePoint , Power Apps , Power Automate を知っている方向けとなります
- Microsoft 365 の SharePoint , Power Apps, Power Automate を使います
1. データの保存場所を作成
データを保存する場所は、みんな大好き SharePoint のリストにします
- リスト名: GeneralReports
- 列
内部列名 | 表示列名 | 種類 | 備考 |
|---|---|---|---|
Title | タイトル | 1 行テキスト | 最初からある列 |
Place | 場所 | 1 行テキスト |   |
Evidence | エビデンス | イメージ | 写真の画像を保存する |
Remark | メモ | 複数行テキスト | 書式なしテキスト |
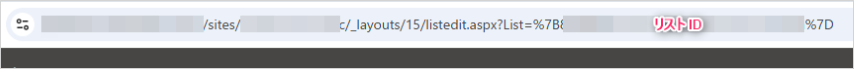
作成後、リストの設定画面を開き、URL から リスト ID を把握します

%7Bと%7Dの間がリストIDです
リスト ID を把握したら、画像を保存する場所を作ります
※最近、イメージ列の保存先の仕様が変わったらしいですが、記事の本筋から逸れるので突っ込まないでください🙏
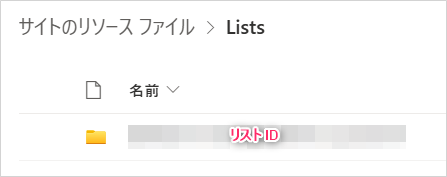
サイトコンテンツから、サイトのリソースファイルを開き、Listsフォルダを作成します
その後、Listsフォルダの中に、先ほど把握したリスト ID と同名のフォルダを作成します

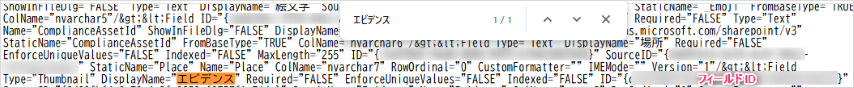
2. イメージ列のフィールド ID を把握
フローで使うので、イメージ列のフィールド ID を先に把握しておきます
とても雑な方法ですが、まず、下記の URL をブラウザで開きます
https://<organization name>.sharepoint.com/sites/<site name>/_api/Web/Lists/getbytitle('GeneralReports')?$select=schemaXmlCtrl+Fでページ内検索を行い、エビデンスという文字を探し、その右側にあるID=”{xxxxxxxxxx}”という xxxxxxxxxx の部分がフィールド ID ですので、フィールド ID 控えておきます

3. データの保存フローを作成
本題はここじゃないので、サクッと雑に作ります
また、今回フローを作成するに際して、新しいデザイナーを使いません
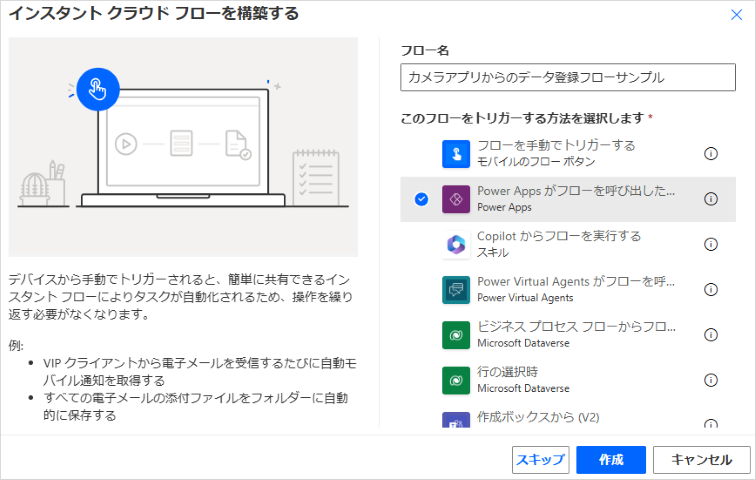
- インスタントクラウドフローを作成、下記のように設定
- フロー名: カメラアプリからのデータ登録フローサンプル
- トリガー: Power Apps がフローを呼び出したとき (V2)
- 右上のトグルボタンをクリックして、新しいデザイナーを解除
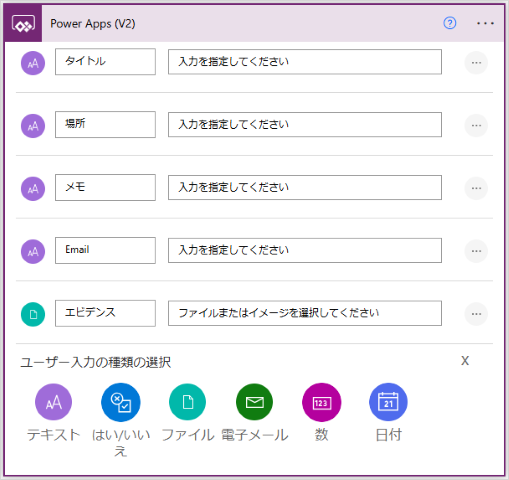
- Power Apps アプリから受け取る値を下記のように設定
- 新しいステップを追加し、SharePoint コネクタから、SharePointにHTTP要求を送信しますを選択し、下記のように設定
- サイトのアドレス: 手順 1 のリストがあるアドレスを選択
- URI:
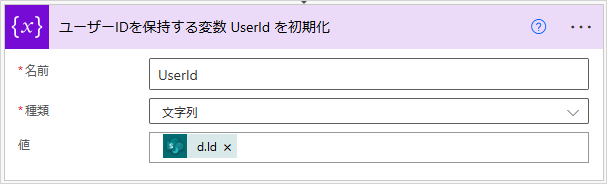
- 新しいステップを追加し、変数コネクタから、変数を初期化するを選択し、下記のように設定
- 名前: UserId
- 種類: 文字列
- 値:
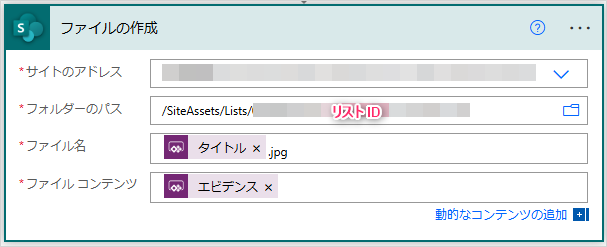
- 新しいステップを追加し、SharePoint コネクタから、ファイルの作成を選択し、下記のように設定
- サイトのアドレス: 手順 1 のリストがあるアドレスを選択
- フォルダーのパス: 右のフォルダマークをクリックして、SiteAsests -> Lists -> リスト IDを選択する
- ファイル名: 動的コンテンツからタイトルを選び、その直後に.jpgと記載する
- ファイルコンテンツ: 動的コンテンツからエビデンスを選択
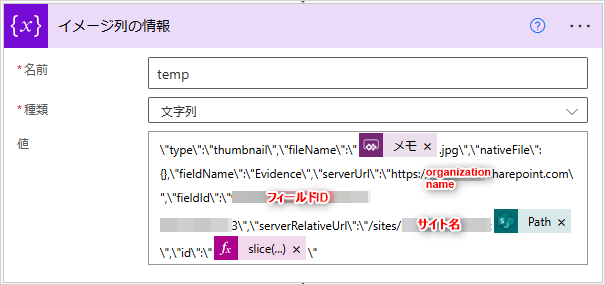
- 新しいステップを追加し、変数コネクタから、変数を初期化するを選択し、下記のように設定
- 名前: temp
- 種類: 文字列
- 値:
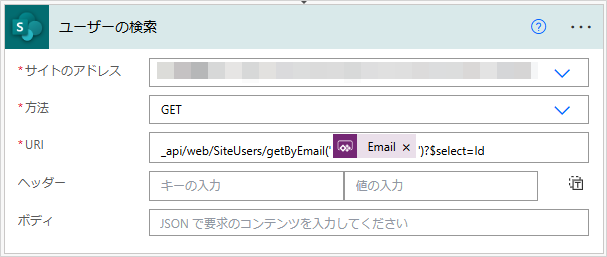
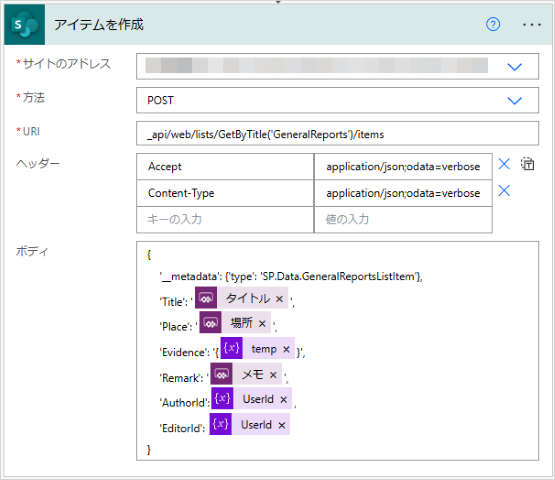
- 新しいステップを追加し、SharePoint コネクタから、SharePointにHTTP要求を送信しますを選択し、下記のように設定
- サイトのアドレス: 手順 1 のリストがあるアドレスを選択
- 方法: POST
- URI:
- ヘッダー:
- ボディ:



_api/web/SiteUsers/getByEmail('@{triggerBody()['text_3']}')?$select=Id
body('ユーザーの検索')?['d']?['Id']

\"type\":\"thumbnail\",\"fileName\":\"@{triggerBody()['text']}.jpg\",\"nativeFile\":{},\"fieldName\":\"Evidence\",\"serverUrl\":\"https://<organization name>.sharepoint.com\",\"fieldId\":\"<field id>\",\"serverRelativeUrl\":\"/sites/<site name>@{outputs('ファイルの作成')?['body/Path']}\",\"id\":\"@{slice(outputs('ファイルの作成')?['body/ETag'],add(indexOf(outputs('ファイルの作成')?['body/ETag'], '{'),1),indexOf(outputs('ファイルの作成')?['body/ETag'], '}'))}\"※ ‹ organization name › , ‹ site name › , ‹ field id ›はそれぞれ適宜置き換える

_api/web/lists/GetByTitle('GeneralReports')/items{
"Accept": "application/json;odata=verbose",
"Content-Type": "application/json;odata=verbose"
}{
'__metadata': {'type': 'SP.Data.GeneralReportsListItem'},
'Title': '@{triggerBody()['text']}',
'Place': '@{triggerBody()['text_1']}',
'Evidence': '{@{variables('temp')}}',
'Remark': '@{triggerBody()['text_2']}',
'AuthorId':@{variables('UserId')},
'EditorId': @{variables('UserId')}
}
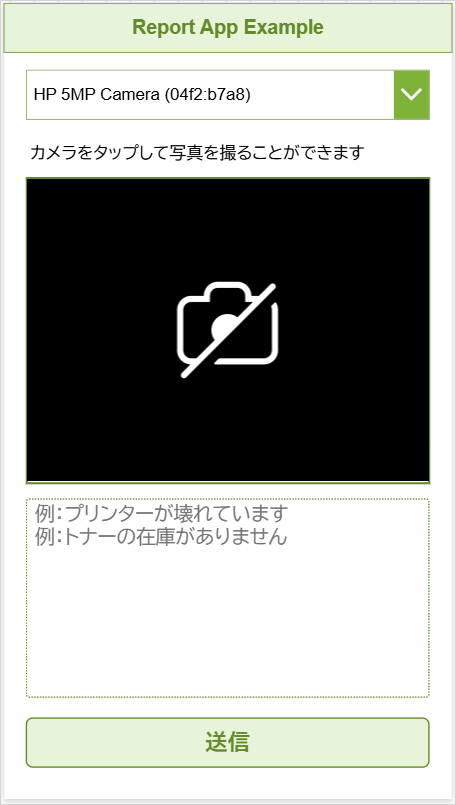
4. Power Apps アプリを作成
ここも本題じゃないので、できるだけ雑にサクッといきます
レイアウトなどの参考はこちら

- 空のキャンバスプリを作成します
- アプリ名: Report App Example
- 形式: 電話
- 四角を追加してヘッダー部を作ります
- BorderColor: RGBA(99, 139, 44, 1)
- BorderThickness: 1
- Fill: RGBA(232, 244, 217, 1)
- テキストラベルを追加してタイトルを作ります
- Align: Align.Center
- Color: RGBA(99, 139, 44, 1)
- Font: “‘Helvetica Neue’,Arial,’Hiragino Kaku Gothic ProN’,’Hiragino Sans’,’BIZ UDPGothic’,Meiryo,sans-serif”
- FontWeight: FontWeight.Bold
- Text: “Report App Example”
- カメラとドロップダウンを追加します
- ドロップダウンの設定
- BorderColor: RGBA(99, 139, 44, 1)
- BorderThickness: 1
- ChevronBackground: RGBA(127, 178, 57, 1)
- Font: “‘Helvetica Neue’,Arial,’Hiragino Kaku Gothic ProN’,’Hiragino Sans’,’BIZ UDPGothic’,Meiryo,sans-serif”
- Items: Camera1.AvailableDevices
- SelectionFill: RGBA(127, 178, 57, 1)
- Size: 18
- カメラの設定
- BorderColor: RGBA(99, 139, 44, 1)
- BorderThickness: 3
- Camera: Dropdown1.Selected.Id
- テキストラベルを追加して説明を追加します
- Font: “‘Helvetica Neue’,Arial,’Hiragino Kaku Gothic ProN’,’Hiragino Sans’,’BIZ UDPGothic’,Meiryo,sans-serif”
- Size: 18
- Text: “カメラをタップして写真を撮ることができます”
- テキスト入力を追加してメモ入力欄を作ります
- BorderColor: RGBA(99, 139, 44, 1)
- BorderStyle: BorderStyle.Dotted
- Default: ヒントだけ出したいので空にする
- Font: “‘Helvetica Neue’,Arial,’Hiragino Kaku Gothic ProN’,’Hiragino Sans’,’BIZ UDPGothic’,Meiryo,sans-serif”
- HintText:
- Mode: TextMode.MultiLine
- ボタンを追加します
- BorderColor: RGBA(99, 139, 44, 1)
- Color: RGBA(99, 139, 44, 1)
- Fill: RGBA(232, 244, 217, 1)
- Font: “‘Helvetica Neue’,Arial,’Hiragino Kaku Gothic ProN’,’Hiragino Sans’,’BIZ UDPGothic’,Meiryo,sans-serif”
- Text: “送信”
※カメラを追加していないと設定できません
※ドロップダウンを追加していないと設定できません
“例:プリンターが壊れています
例:トナーの在庫がありません”
次に、写真を撮れるようにします
- カメラを選択して、下記のプロパティを書き換えます
- OnSelect: UpdateContext({Picture: {Date: Now(), Photo: Camera1.Photo}})
- Visible: If(IsBlank(Picture), true, false)
タップすると写真を撮って、撮ったらカメラは非表示にすることをやっています
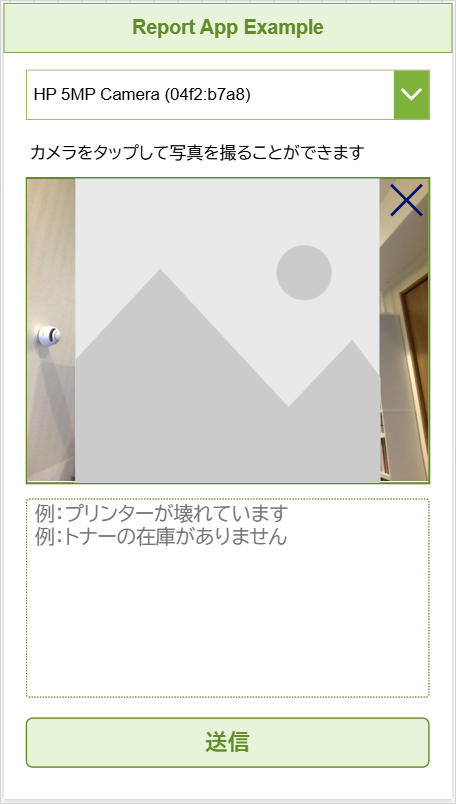
次に、撮った写真を表示、不要なら削除できるようにします
- 画像を追加して、カメラと全く同じ大きさで配置します
- アイコンから✕(キャンセル) を追加してカメラの右上に配置します
ここまででこういう配置です - 画像を選択して、下記のプロパティを書き換えます
- Image: Picture.Photo
- Visible: If(IsBlank(Picture), false, true)
- アイコンを選択して、下記プロパティを書き換えます
- Color: RGBA(99, 139, 44, 1)
- Fill: RGBA(255, 255, 255, 0.51)
- OnSelect: UpdateContext({Picture: Blank()})
- Visible: If(IsBlank(Picture), false, true)

次に、NFC タグに設定するリンクに場所のパラメーターを埋め、読み込んだ NFC タグによって場所を判定しようと考えているので、場所をパラメーターから取得できるようにします
- App の OnStart に下記のように記述します
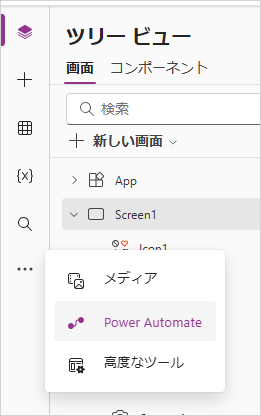
Set(Place, Param("Place"))次に、前もって作ってある Power Automate を Power Apps から利用できるようにします
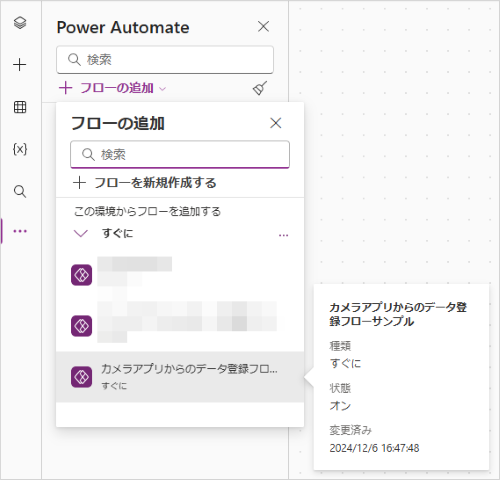
- 左にあるアプリ作成メニューから、Power Automateをクリックします
- フローの追加をクリックし、先に作ったカメラアプリからのデータ登録フローサンプルを選択します


次に、送信ボタンを押すことで、Power Apps から Power Automate を呼び出します
- ボタンを選択して、下記のプロパティを書き換えます
- OnSelect:
カメラアプリからのデータ登録フローサンプル.Run(Picture.Date, Place, TextInput1.Text, User().Email, {file:
{
contentBytes:Picture.Photo,
name:""
}
})最後に、公開を行い準備完了です
5. 検証する
まずは、NFC タグ 2 枚に、それぞれ下記情報を書き込みます ※リンクの作成方法は、前記事前記事 を御覧ください
1 枚目 (部屋の棚1)
ms-apps:///providers/Microsoft.PowerApps/apps/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx?tenantId=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx&restartApp=true&Place=部屋の棚12 枚目 (部屋の棚2)
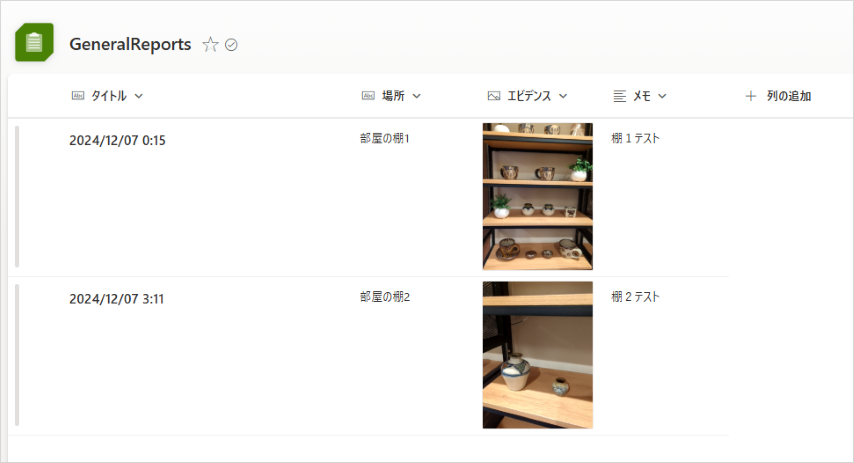
ms-apps:///providers/Microsoft.PowerApps/apps/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx?tenantId=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx&restartApp=true&Place=部屋の棚2そして、NFC タグをそれぞれ読み込んで撮影して、SharePoint リストを確認すると成功していました!

考察
思ったより長い記事になってしまいましたが、最初に思い描いていた通りの結果になり、とても満足でした
今回はカメラをつかいましたが、チェックリストを作って、場所ごとにチェック漏れをなくすアプリとかも簡単に作れますし、アイディアやストーリー次第のところはありますが、Power Apps を使ったレクレーション的なこともできそうです
【こちらも合わせて読みたい】

みやみや
🖊みやみやさんの「Microsoftクラウド技術情報ブログ」一覧はこちら🖊みやみやさんの「MaaSブログ」一覧はこちら
ビジュアル系プログラマー、ビジュアル系 PM を自称して 20 年近くが経ちました
弊社 MaaS 製品全般で、開発・運用側のマネジメントをしながら、時々開発もしています













こんにちは、みやみやです。