アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
こんにちは。アーティサン株式会社の小刀稱(ことね)です。
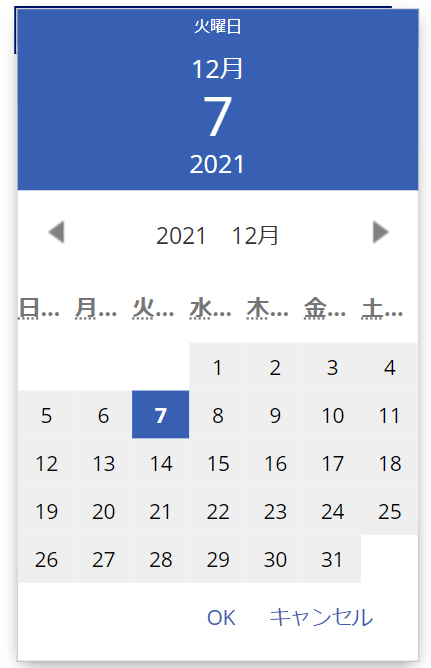
通常このような場合、デートピッカー(DatePicker)を用いることが一般的です。
しかし、デートピッカーは年月日(例:2021年12月7日)までを必ず選択する必要があります。

よって、年月(例:2021年12月)のみで日付を表示・選択したい場合には、デートピッカーでの運用は向いておりません。
そこで本連載では、ドロップダウンを用いて、年月のみで日付の表示・選択を行う方法についてお伝えします。
前回までの内容は、以下をご参照ください。
前回、「データテーブル・ギャラリーを修正」までご紹介しました。
今回は、SharePointリストの表示を変更するについてお伝えします。
SharePointリストの表示を変更する
SharePointリストの列の表示を日付(年月のみ)とする方法について説明します。
変更方法としては以下2通りの方法があります。
それぞれの方法を以下で説明します。
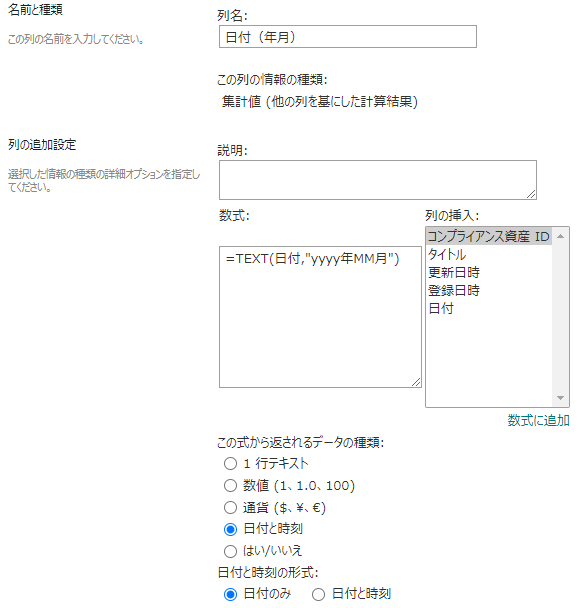
新しい列を追加し、数式を用いて表示方法を設定
新しい列を追加し、以下の設定を行います。

ポイントとしては=TEXT(日付,”yyyy年MM月”)の部分です。
事前に作成していた「日付」列の値から、年月のみを表示するように設定しています。
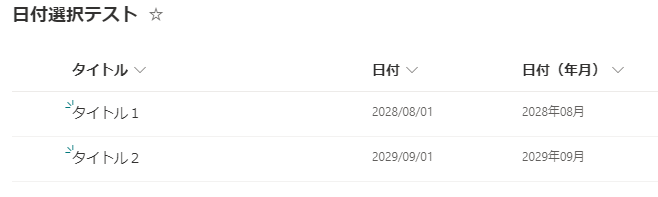
SharePointリストを表示してみましょう。
年月のみ表示されている列が新しく追加されました。

このままでは、「日付」列と「日付(年月)」列の2つが表示されてしまいますので、ビューから「日付」列を削除するなどの対応を行ってください。
既存列の書式設定をJSONにて設定
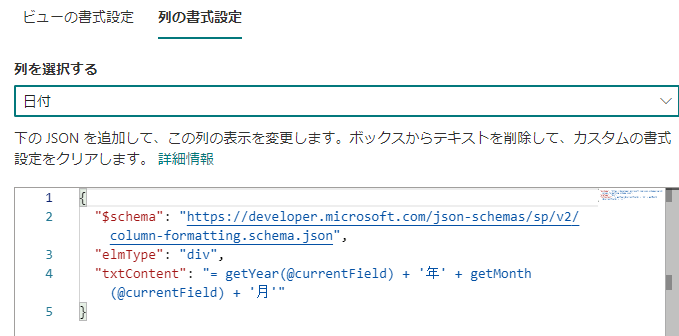
「日付」列の書式設定から、以下JSONを記載します。
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "= getYear(@currentField) + '年' + getMonth(@currentField) + '月'"
}
ポイントとしては「数式」項目の
txtContent”: “= getYear(@currentField) + ‘年’ + getMonth(@currentField) + ‘月'”の部分です。
@currentFieldが「日付」列に格納されている実際の値であり、getYear・getMonthを用いて、年及び月を取得しています。
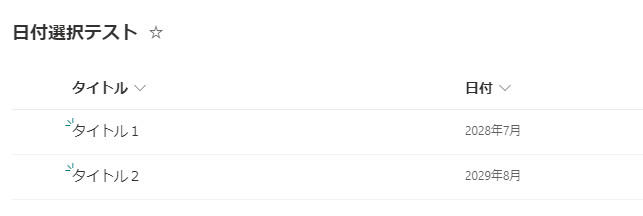
上記設定により、「日付」列の表示を変更することができました。

SharePointリストの表示を変更する際のメリット・デメリット
上記2つの方法について、メリット・デメリットをまとめました。
| メリット | デメリット |
|---|---|---|
新しい列を追加し、 | ・コーディングの知識がほぼ不要 | ・新しい列を別途追加する必要あり |
既存列の書式設定をJSONにて設定 | ・新しい列を追加する必要なし | ・コーディングの知識が必要 |
「新しい列を追加し、数式にて表示方法を設定する」方法は、コーディングの知識がほぼ不要であるため、作成する難易度は低く、お手軽に実施することが可能です。
しかし、新しい列を別途追加する必要があります。
一方、「既存列の書式設定をJSONにて設定」する場合は、新しい列を追加する必要がありません。
しかし、多少コーディング(JSON)の知識が必要となるので、実装するためのハードルが高くなってしまいます。
本連載では、Power Apps キャンバスアプリを用いて、年月のみで日付を表示・選択する方法について紹介しました。
今回ご紹介した内容を、活用いただければ幸いです。
【このシリーズの過去回一覧】
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100